OKAI
An interactive introduction to artificial intelligence (AI)


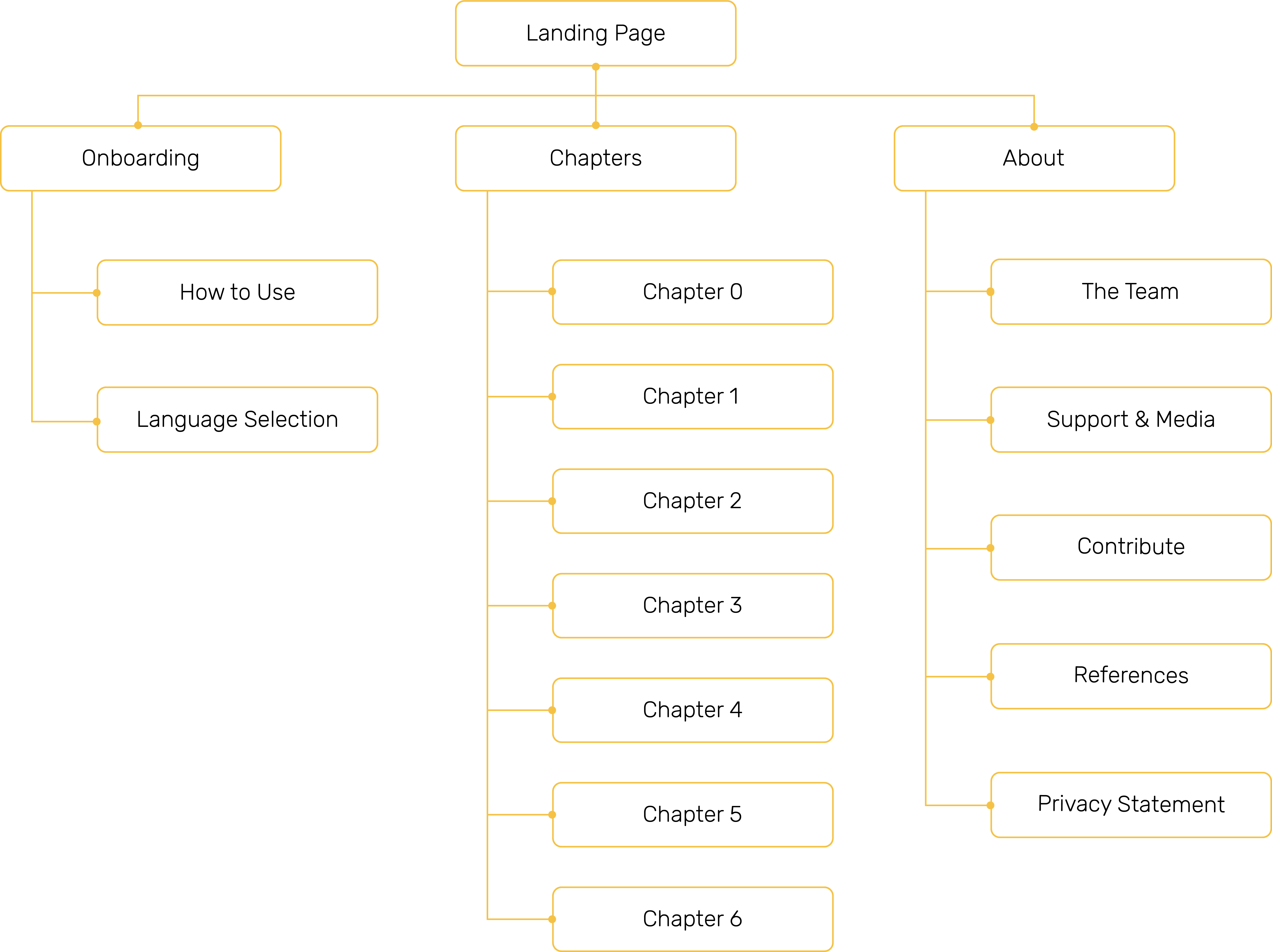
OKAI is an interactive introduction to Artificial Intelligence (AI). The project aims to demystify and introduce Artificial Intelligence concepts to a broader audience with limited or no background in computer science. It utilizes web-based interactive graphics and animations to visualize the working principles of Artificial Intelligence. OKAI is in the format of a website, with each webpage functioning similar to a chapter in a book and introducing one concept at a time.
As the founder of this project, I assembled a small but multidisciplinary team consisted of engineers and designers. I created an initial prototype and pitched it to various sources to secure funding. Then, I led the design of OKAI’s website, visual identity, interactive components, and motion graphics. I also developed and implemented the OKAI website and its interactive features.
This project was supported and funded by the Science Center at Brown University and the Brown Arts Initiative Student Grants.
pageviews
visitors
Founder, UX Designer, and UX Engineer
Jun 2018 - May 2019
Jiaju Ma, Michael Yicong Mao, Yimei Hu
TensorFlow, Lottie.js, GreenSock.js, ScrollMagic.js, Illustrator, After Effects

In a paper published in ACM SIGCHI 2017 (top conference in Human-Computer Interaction) named “UX Design Innovation: Challenges for Working with Machine Learning as a Design Material”, Dove et al. described challenges faced by designers in the tech industry: they are designing products that are powered by advanced technologies like Artificial Intelligence and Machine Learning, yet their artistic or design background did not prepare them to fully understand how these things function behind the scenes. As a designer myself, I understand how important it is for designers to understand the materials that they are working with well, so I wanted to create a series of tutorials that introduce concepts in AI to designers, focusing on explaining the fundamental principles instead of on the mathematical proofs and coding. As I further consolidate my ideas, I realized that the project would be more beneficial and influcial if it is designed for everyone who has some interest in learning more about AI.

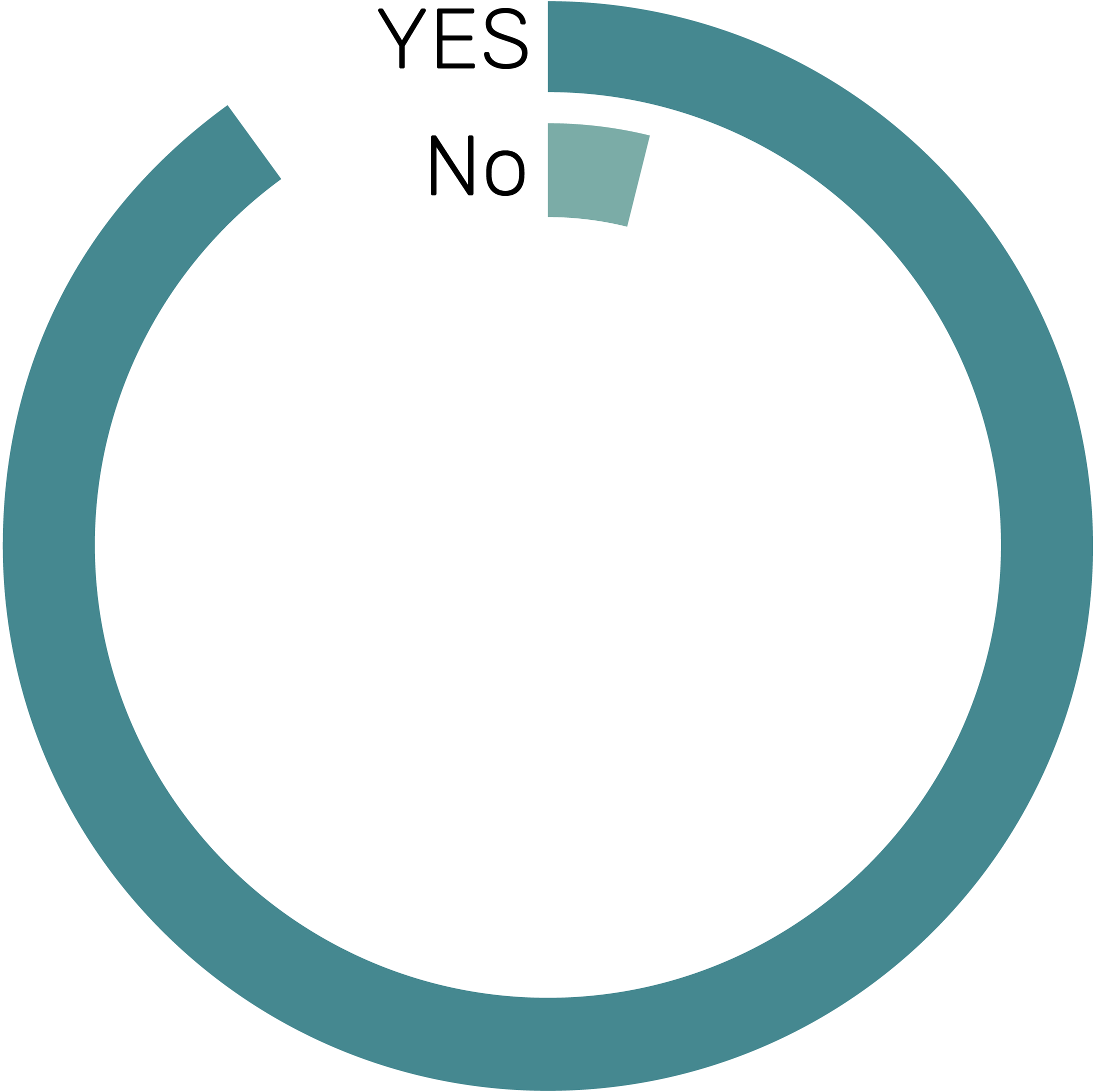
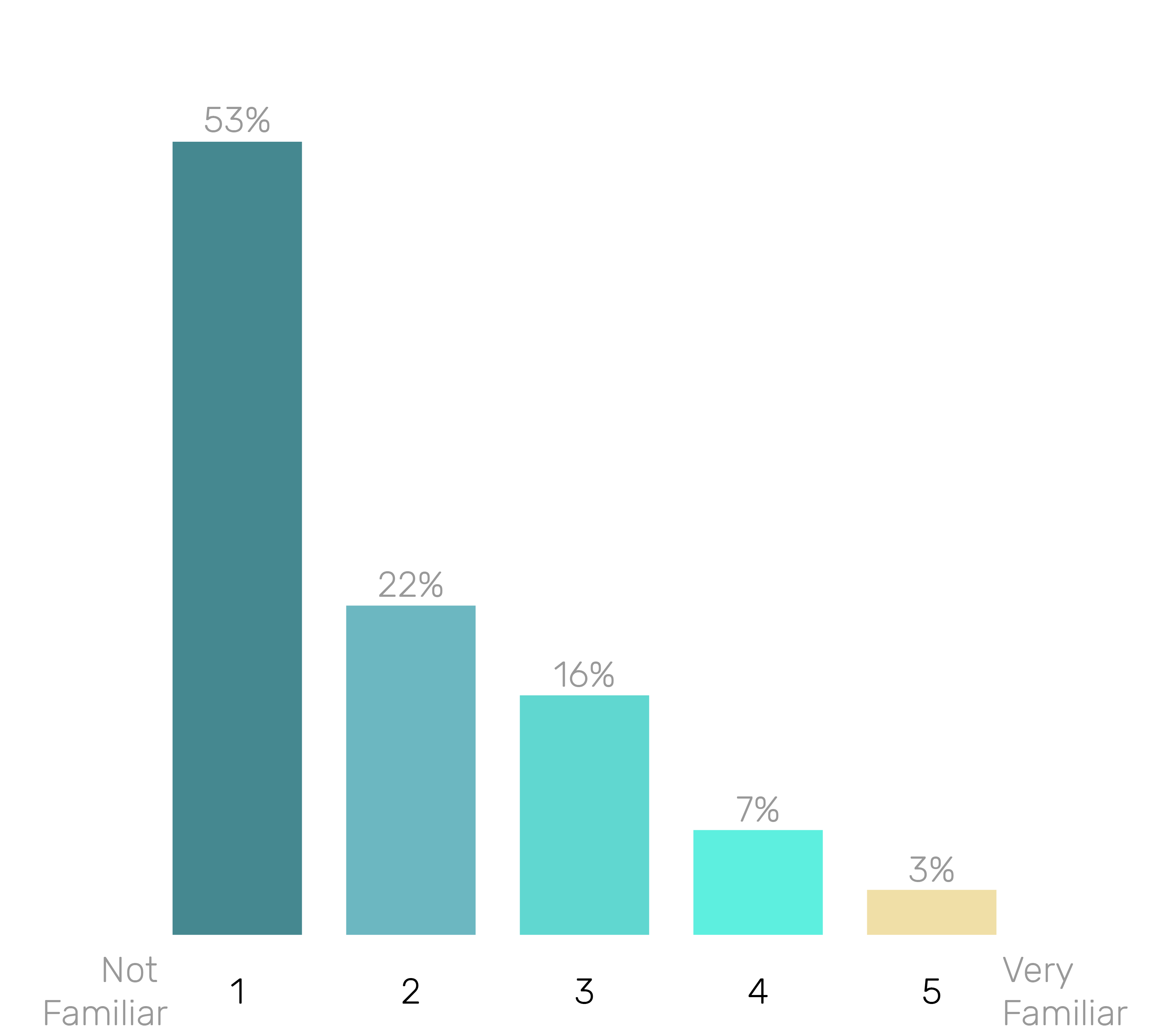
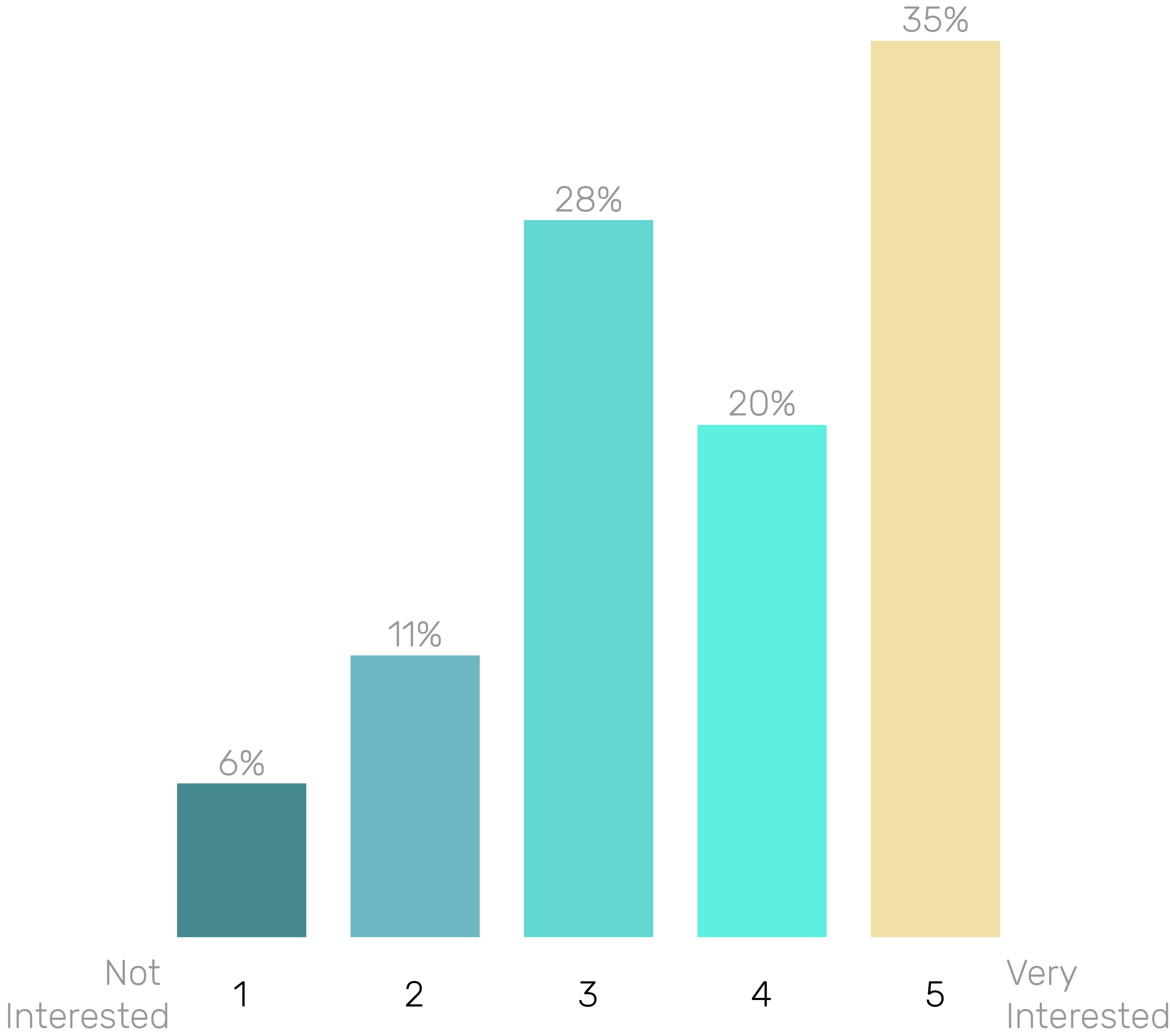
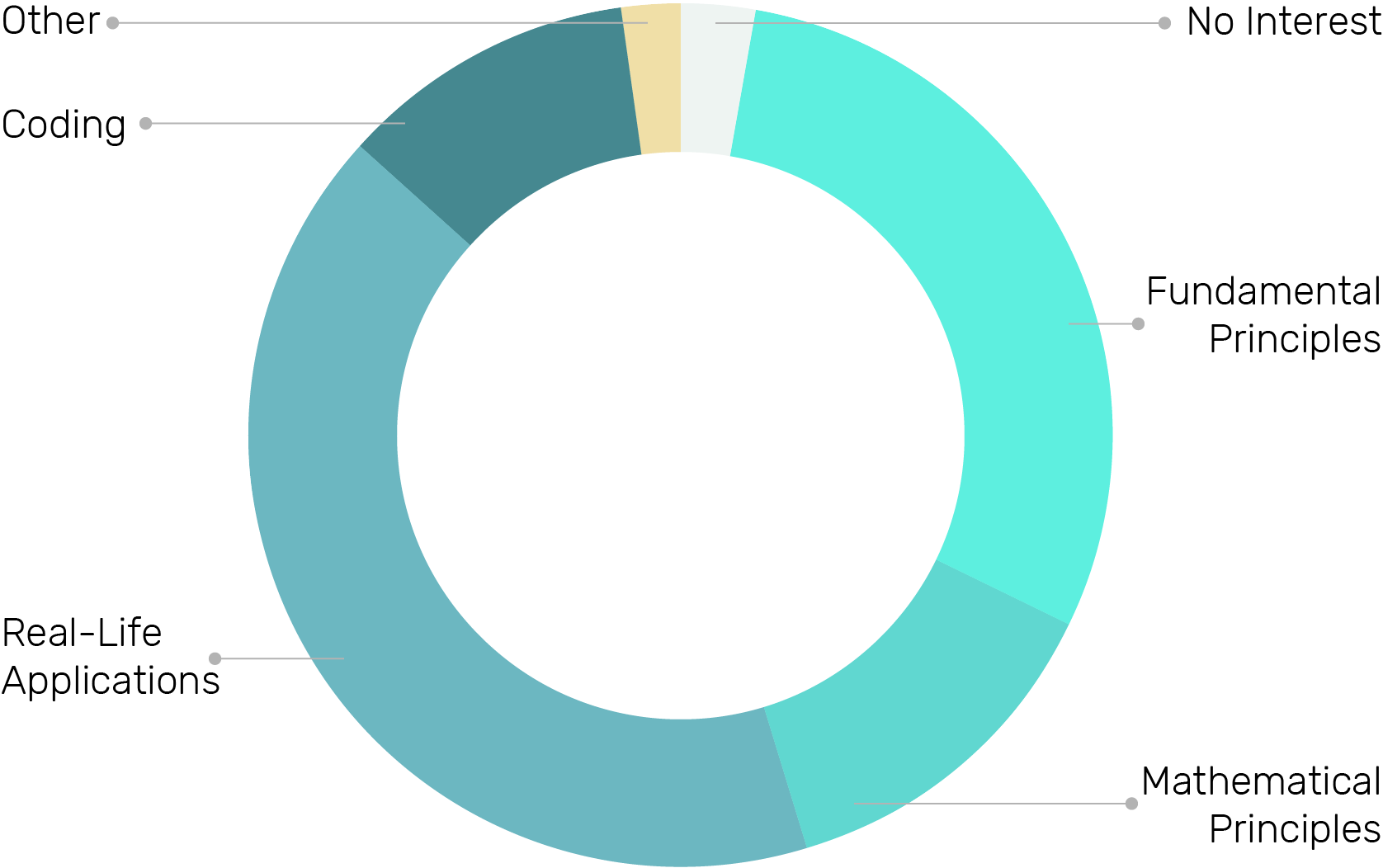
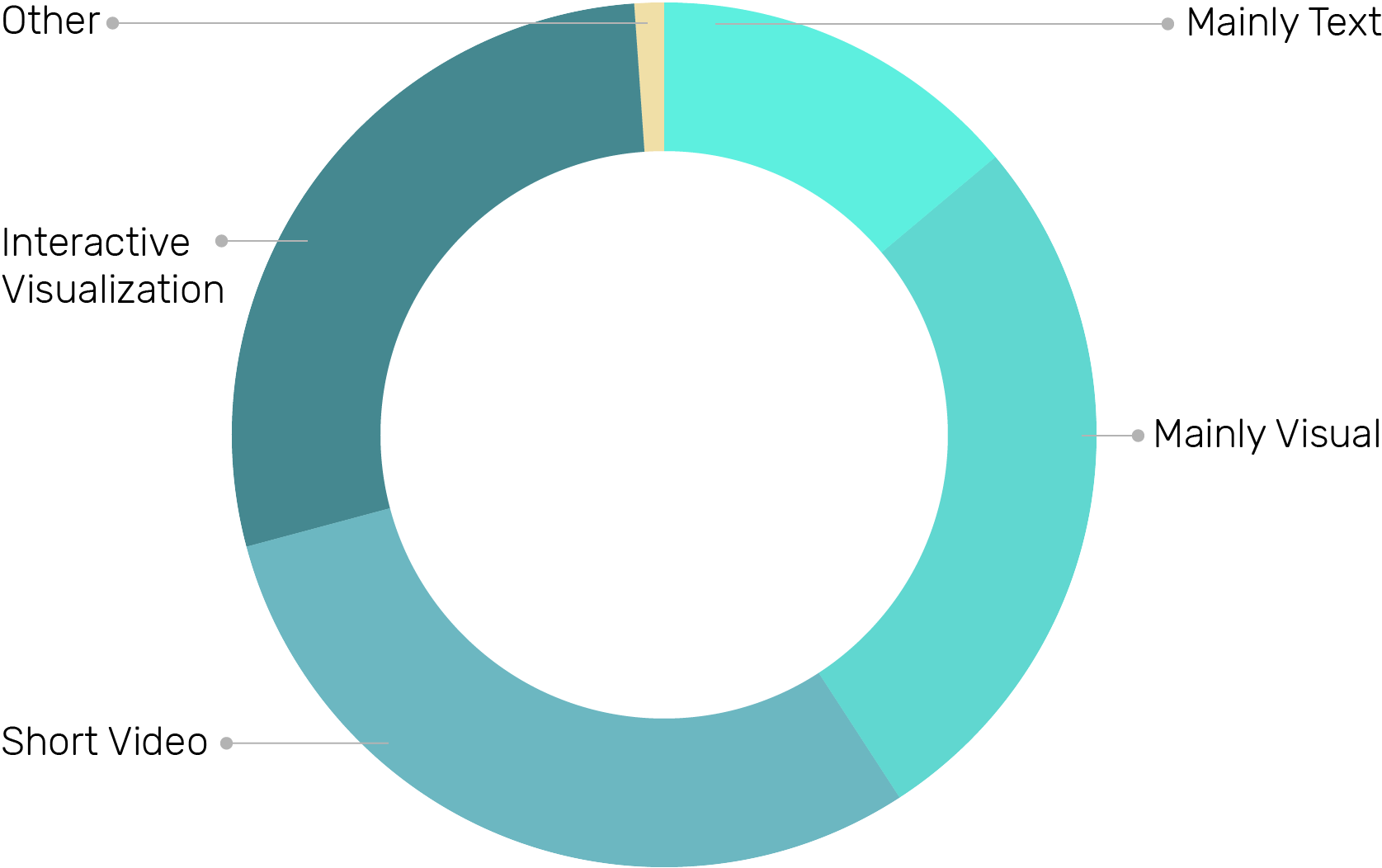
The goal of the research was to understand if the general audience has an interest in learning more about AI. To do so, I created a 9-question survey that was available in two languages - English and Chinese. A total of 505 valid responses were received, and the respondents were in different industries and had various levels of schooling. Almost all respondents (94%) have heard of terms like “AI”, yet 90% of them rated that they are only minimally familiar with how AI works fundamentally. In contrast, 83% of the respondents expressed interest in learning more about it. This result has confirmed my hypothesis that there is a need for people to learn and understand how AI works behind the scenes. In terms of content, the responses showed that people are less interested in the technical aspects of AI than its fundamental principles and real-life applications. We also learned that people preferred to learn these concepts in a visual dominant format.





Similar to my expectations, people are most interested in learning the fundamental principles and real-life applications of AI, while mathematical concepts and coding are among the least interested topics.
More people prefer the content to be mainly visual than mainly text, and interactive visualization is the most popular format among the respondents.

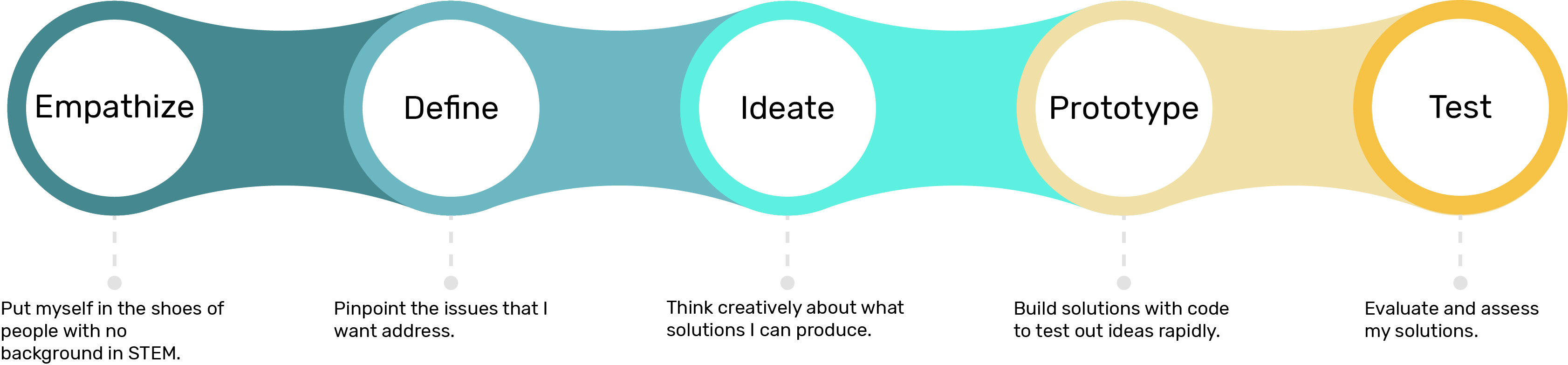
Based on our research, we explored various formats and interactive mechanisms for OKAI. After many brainstorming sessions and iterations, we decided to concentrate on the most fundamental interaction mechanism of the web - scrolling. We wanted to craft an experience for our users that enables them to reveal OKAI’s textual contents and control the timeline of our visualizations and motion graphics by simply scrolling up and down.


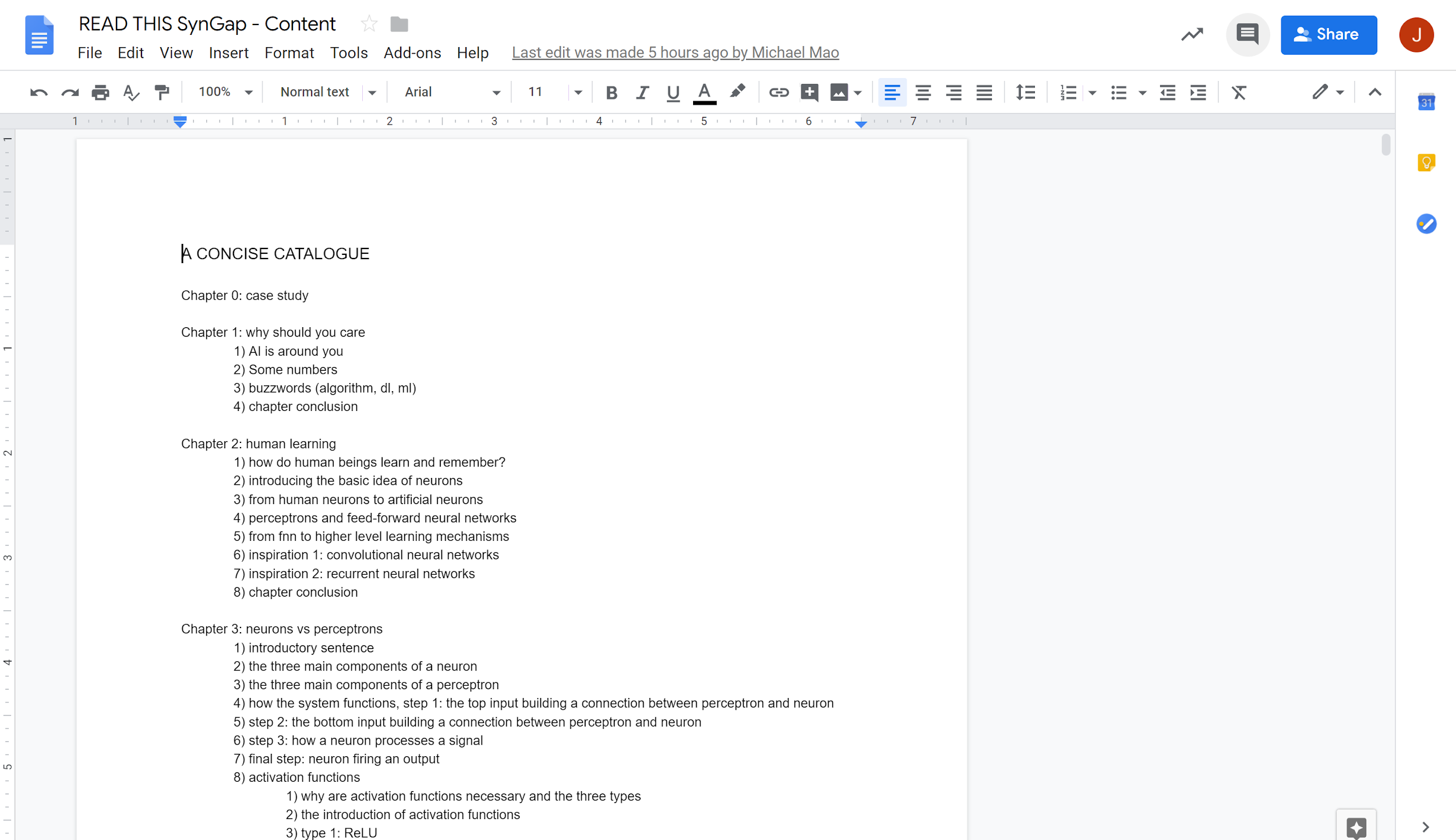
I worked with Michael, our AI specialist, to determine a list of topics that we wanted to cover in OKAI, keeping in mind that our audience is people with limited or no background in computer science. We then created an index of chapters based on the list of topics. While we were writing contents for each chapter, we mindfully divided the contents into small and cohesive paragraphs so that we could create explanatory motion graphics for each of these units.
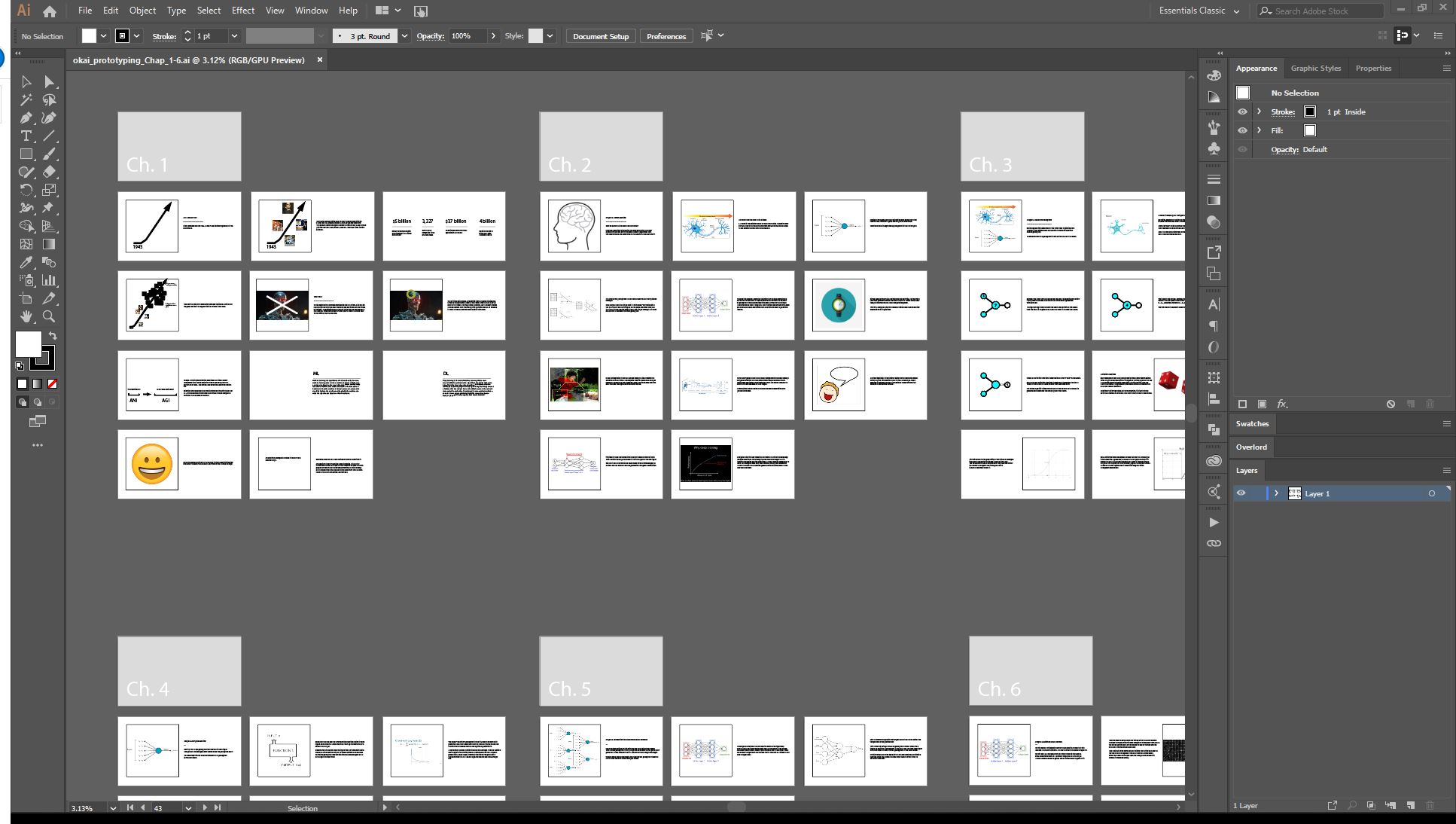
After the initial draft of the chapters are completed, Yimei and I worked together to create a storyboard for each chapter. We used images found online both as placeholders and as references for the still and motion graphics we were going to design. We then used Illustrator to create our own illustrations to accompany each paragraph of the chapters, and designed how the explanatory animations would look like in After Effects.


A variety of tools and JavaScript libraries were used to build OKAI. Bodymovin is a plugin for After Effects and Lottie and GreenSock are JavaScript libraries. When used together, they can render animations created in After Effects as vector graphics on web pages, ensuring motion graphics on OKAI will always have high resolutions and load fast. For more detailed information of how I implemented OKAI, please read my medium article.

We recruited 15 users (age 18 - 45) with various academic and professional backgrounds to test a working prototype of OKAI. We observed them interacting with OKAI and interviewed them afterwards. We have learned the following:
Users liked that animations and content can be controlled by scrolling
The primary interaction feature in OKAI is scroll-controlled animations - users scroll to advance or reverse the animations. Many users thought that this feature allowed them to learn and digest the complicated concepts of AI at their own pace. “I can very easily go back to or replay a certain section of an animation if I just scroll up or down,” a user commented.
Users appreciated the presence of the scroll indicator
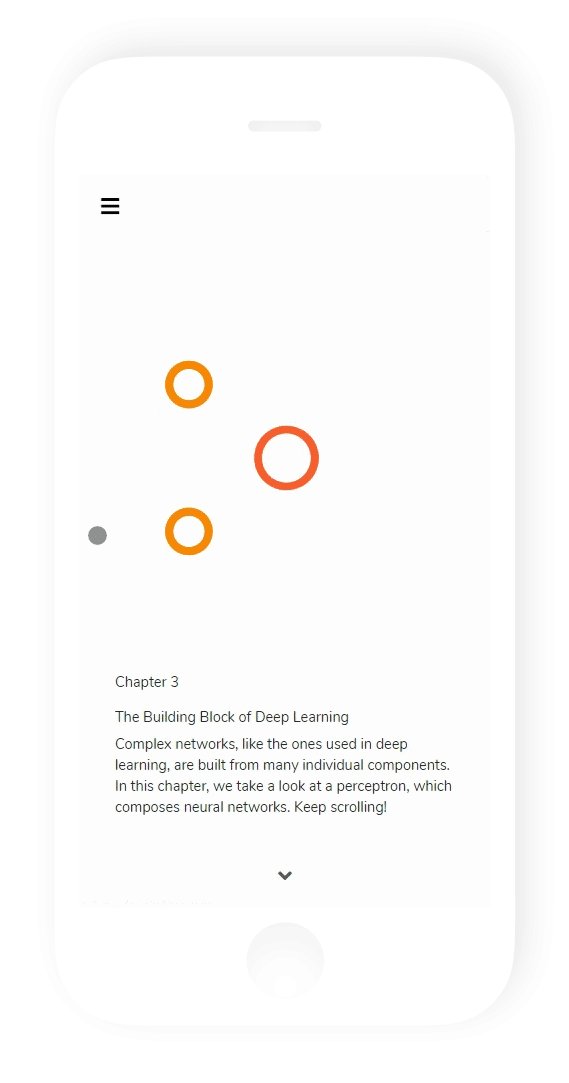
On top of every chapter page, we added a scroll indicator that informs users how much they have scrolled from the top of the page. Users thought this features affirmed the affordance of scrolling and indicates how much they have progressed into the chapter. Moreover, because scrolling was also tied to the timeline of the animations, the scroll indicator also played the role of a video progress bar.
Users did not discover that bold text can be hovered over to trigger tooltips
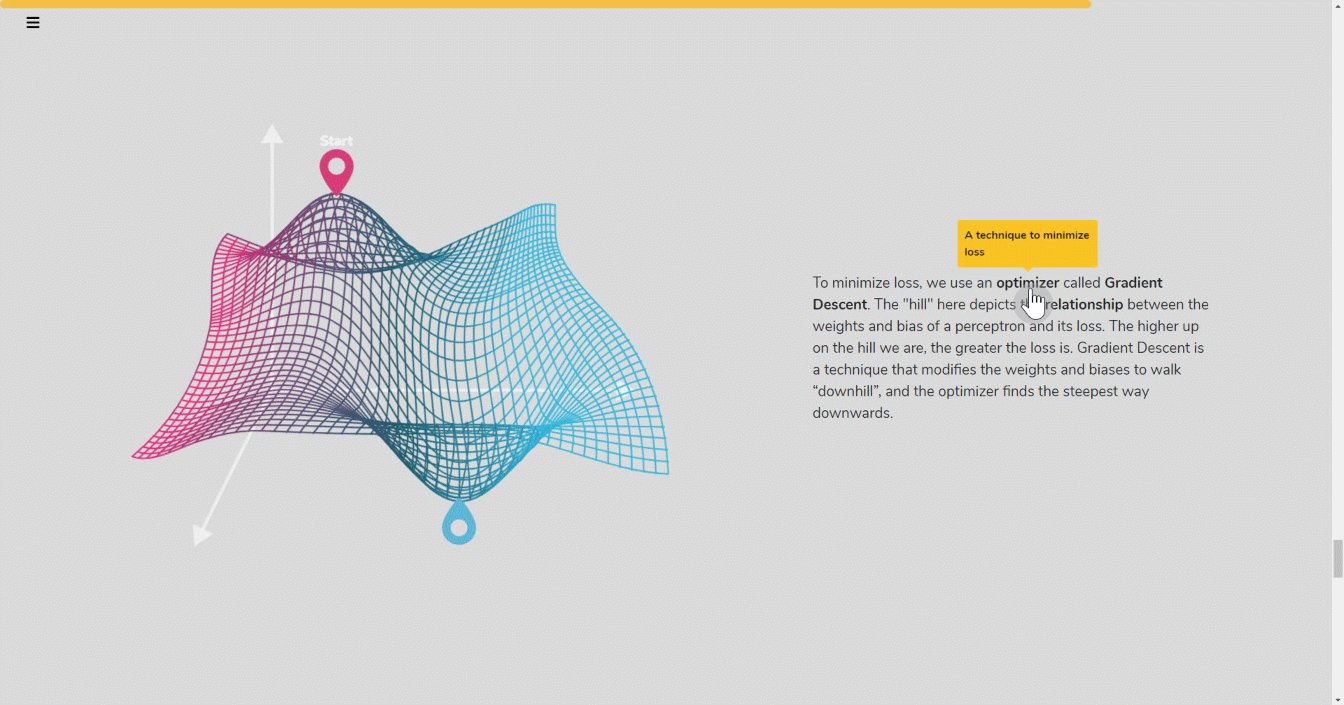
For technical terms used in the chapters, we provided additional explanations for each of them in the format of a tooltip, which can be triggered by hovering. However, some of the users did not discover such affordance of the bold texts in the chapters.
Users were not sure about where the navigation arrows lead to
The landing section of each chapter provides an overview of the chapter’s content. In order to allow users to quickly browse and navigate between these chapters, we added arrows to the sides of landing sections. However, it was hard for new users to discern where the arrows would lead them too.
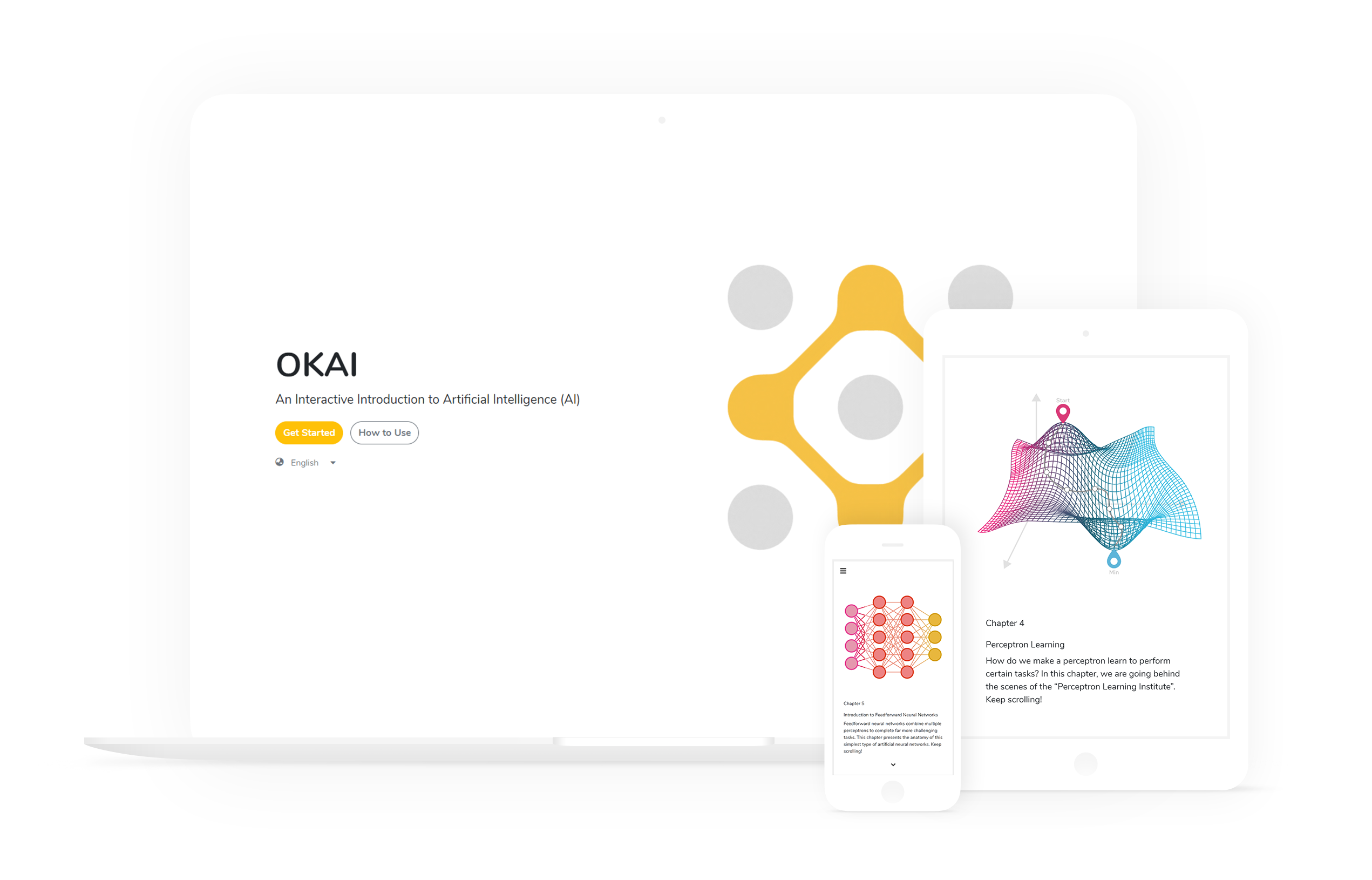
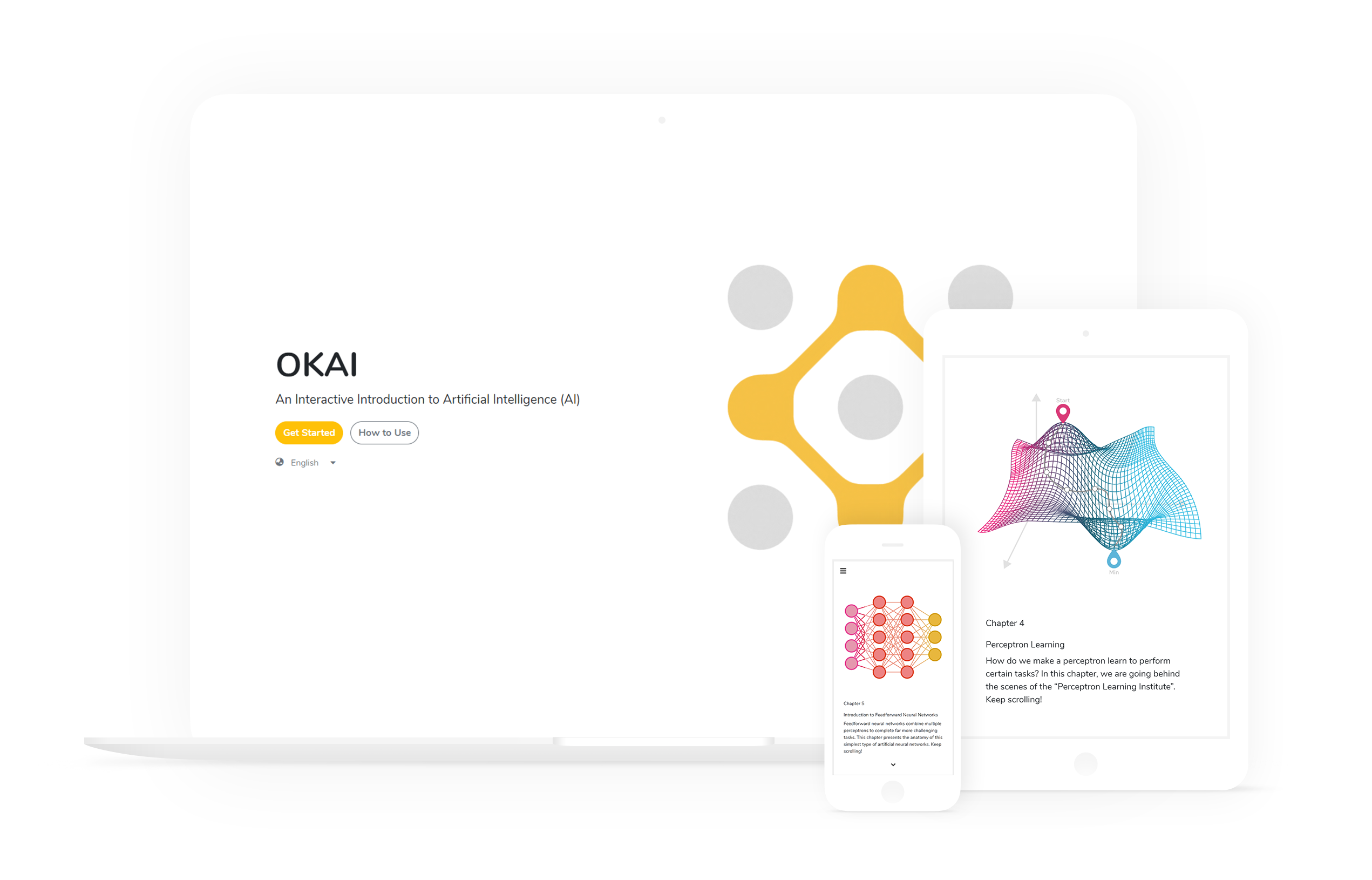
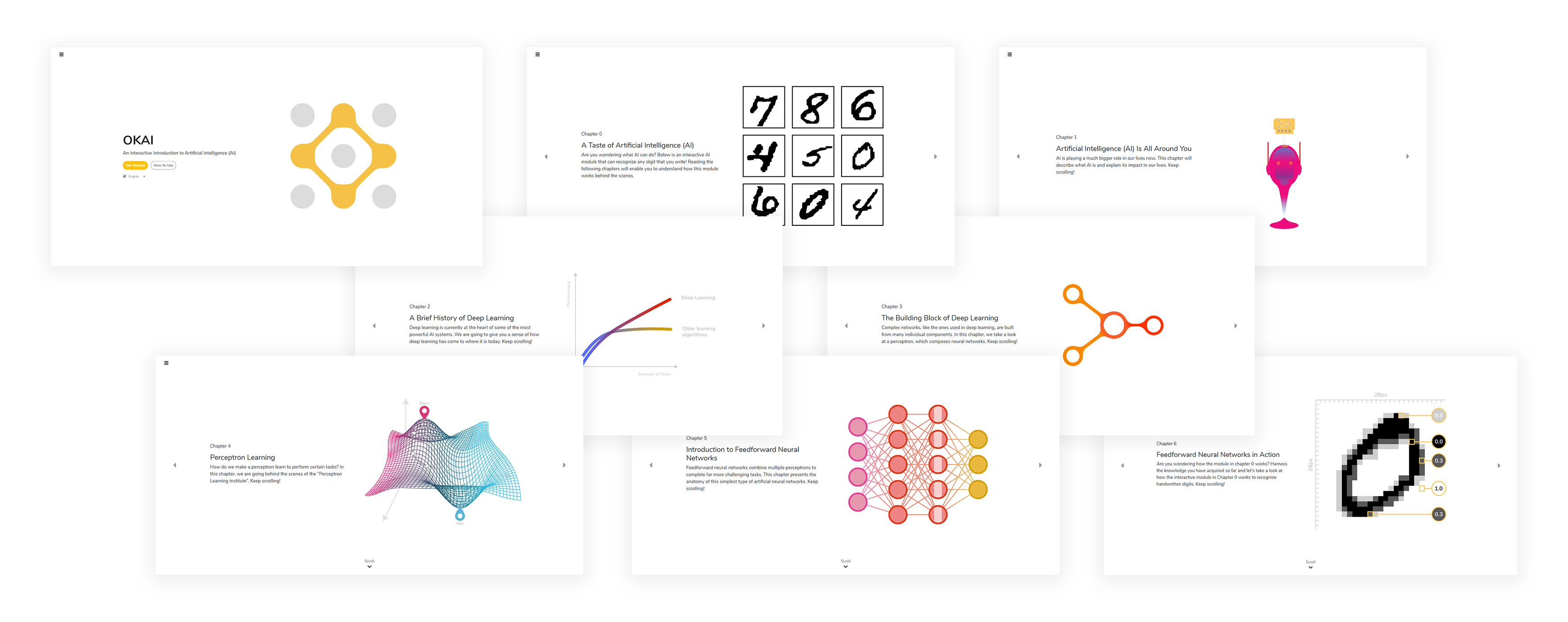
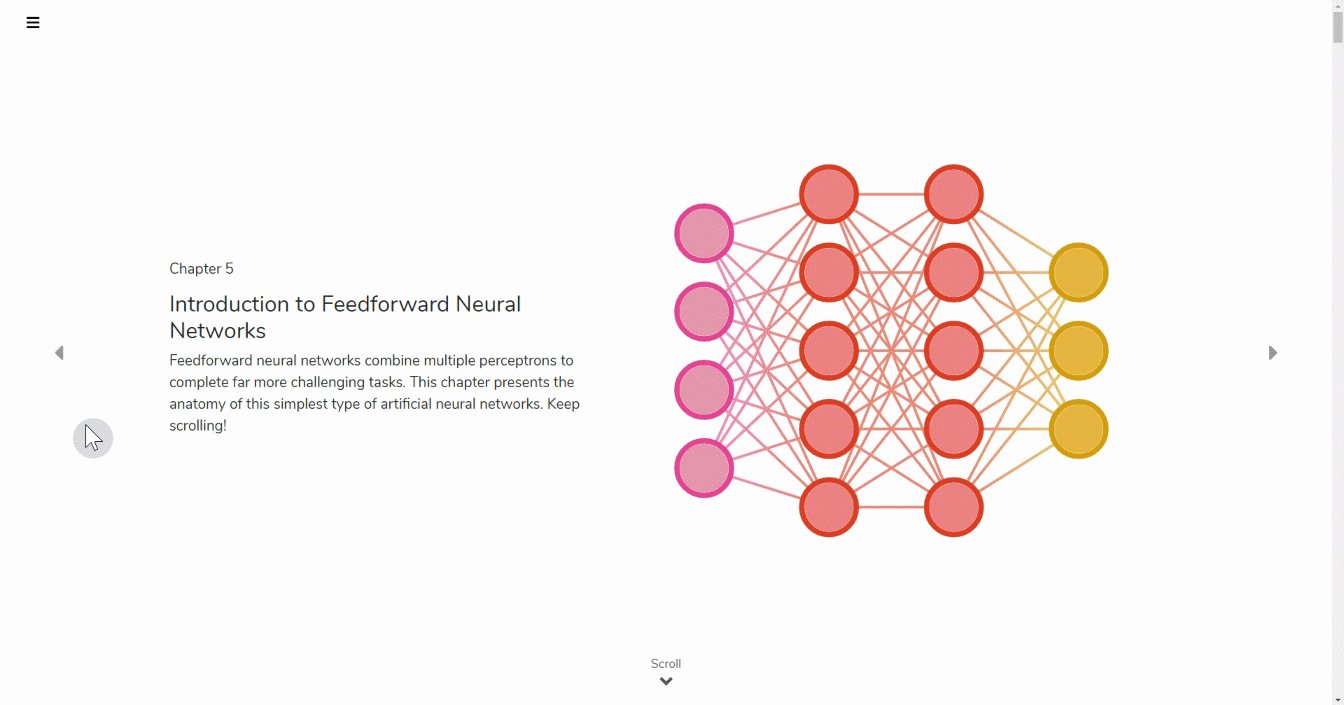
OKAI, an interactive introduction to AI, consists of seven chapters, each devoted to explain and illustrate one concept in the field of AI. It is a fully responsive website that features scroll-controlled animations and interactive components.


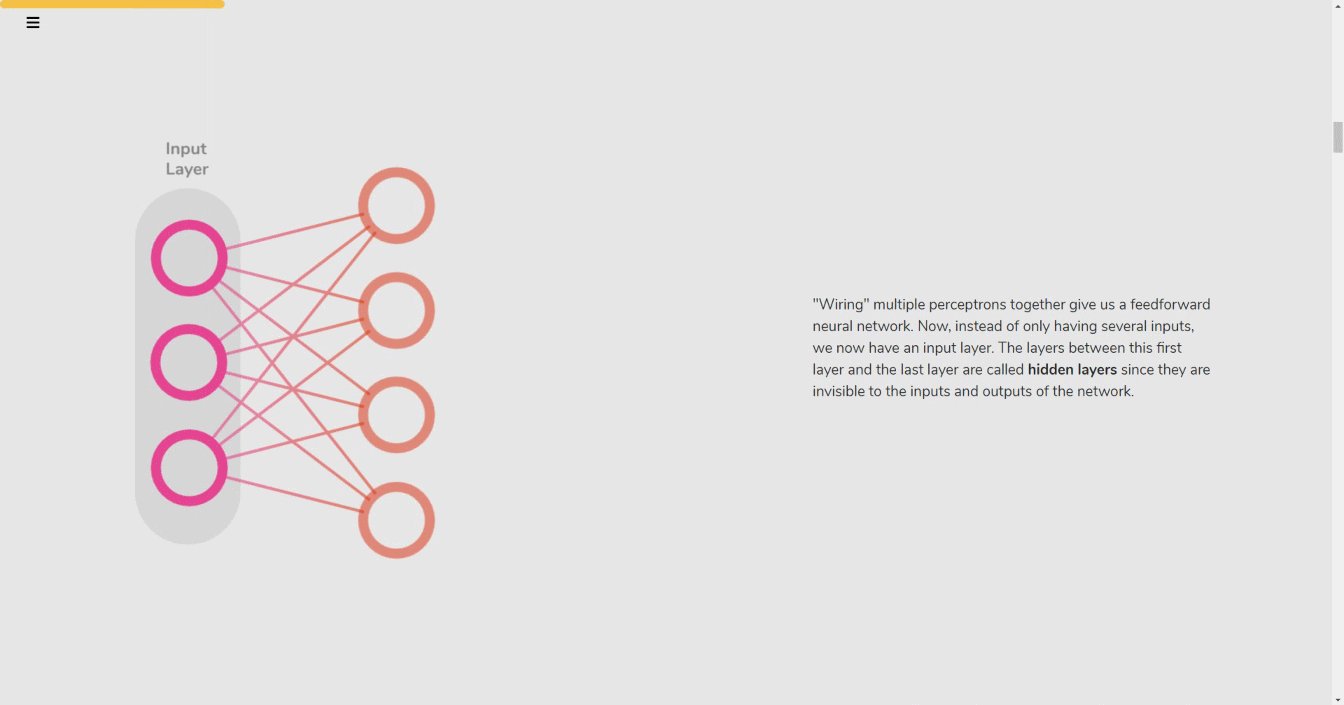
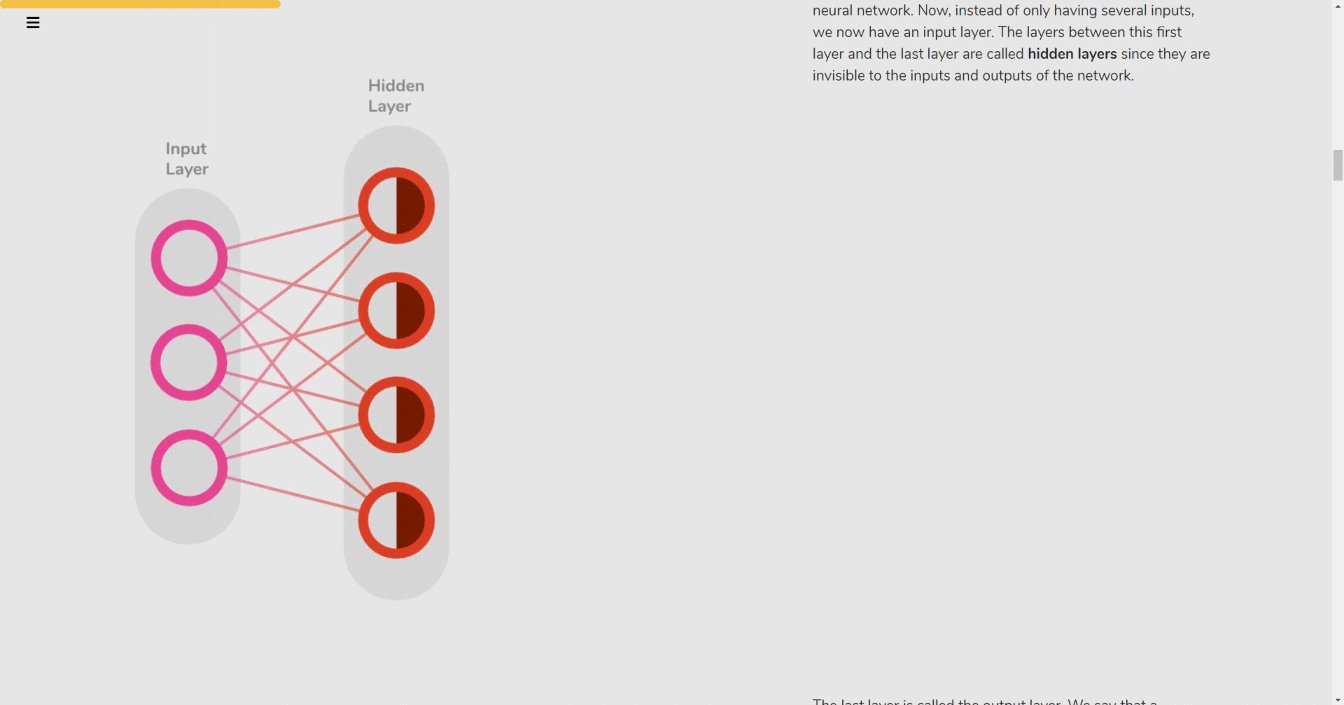
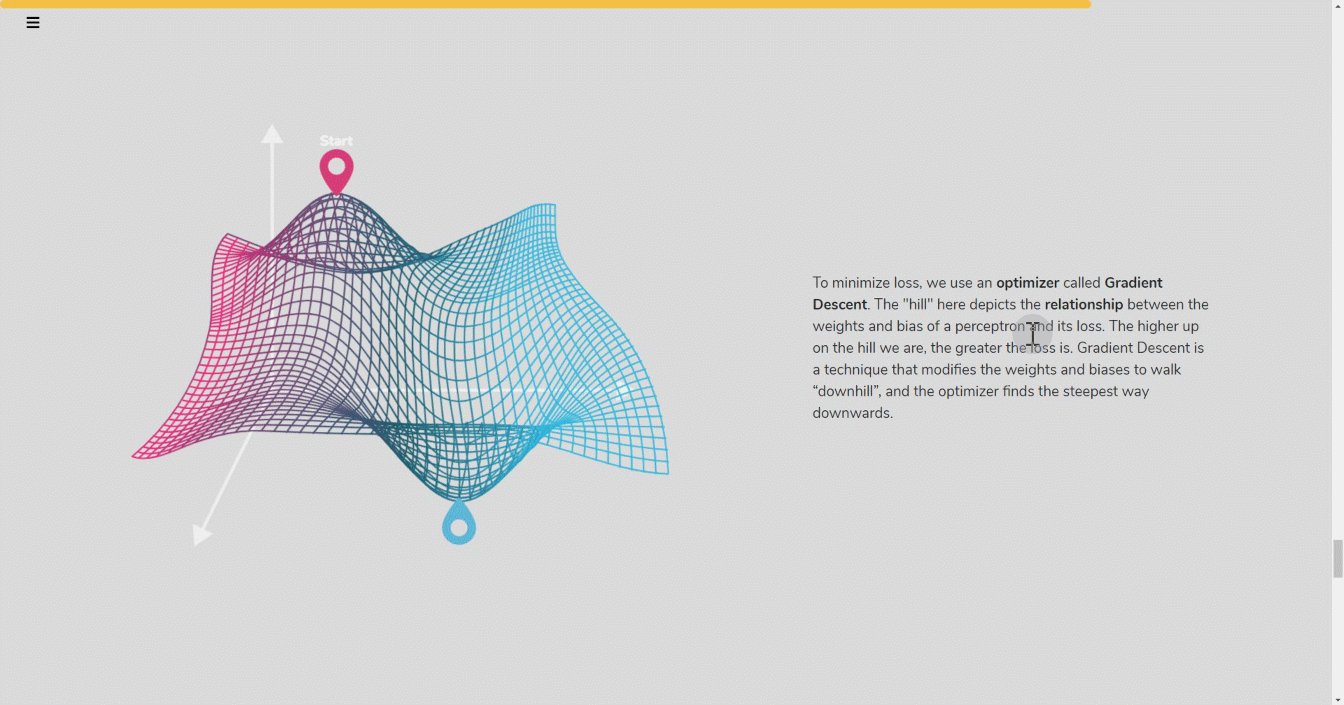
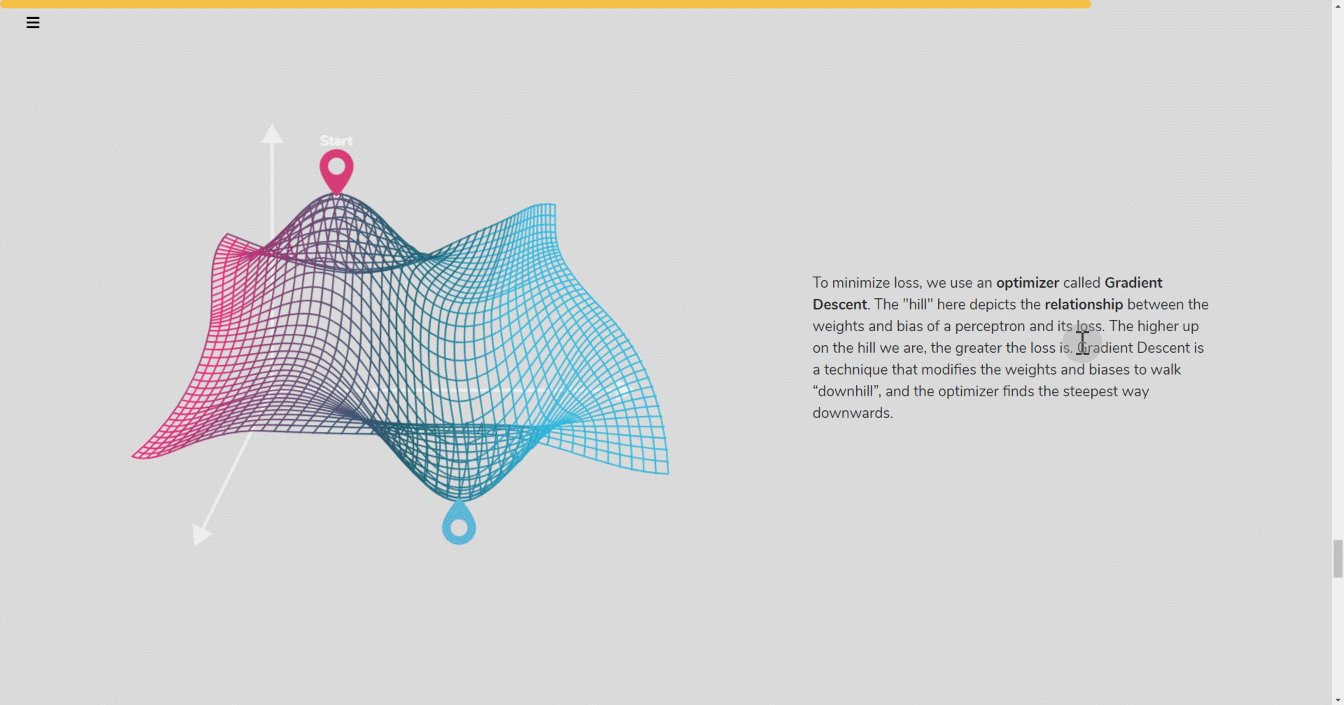
Lying at the heart of OKAI, scroll-controlled animations will play or reverse according to how users scroll. Unlike traditional videos and animations that have a fixed timeline, this new media format allows users to be fully autonomous when they are exploring the world of AI.

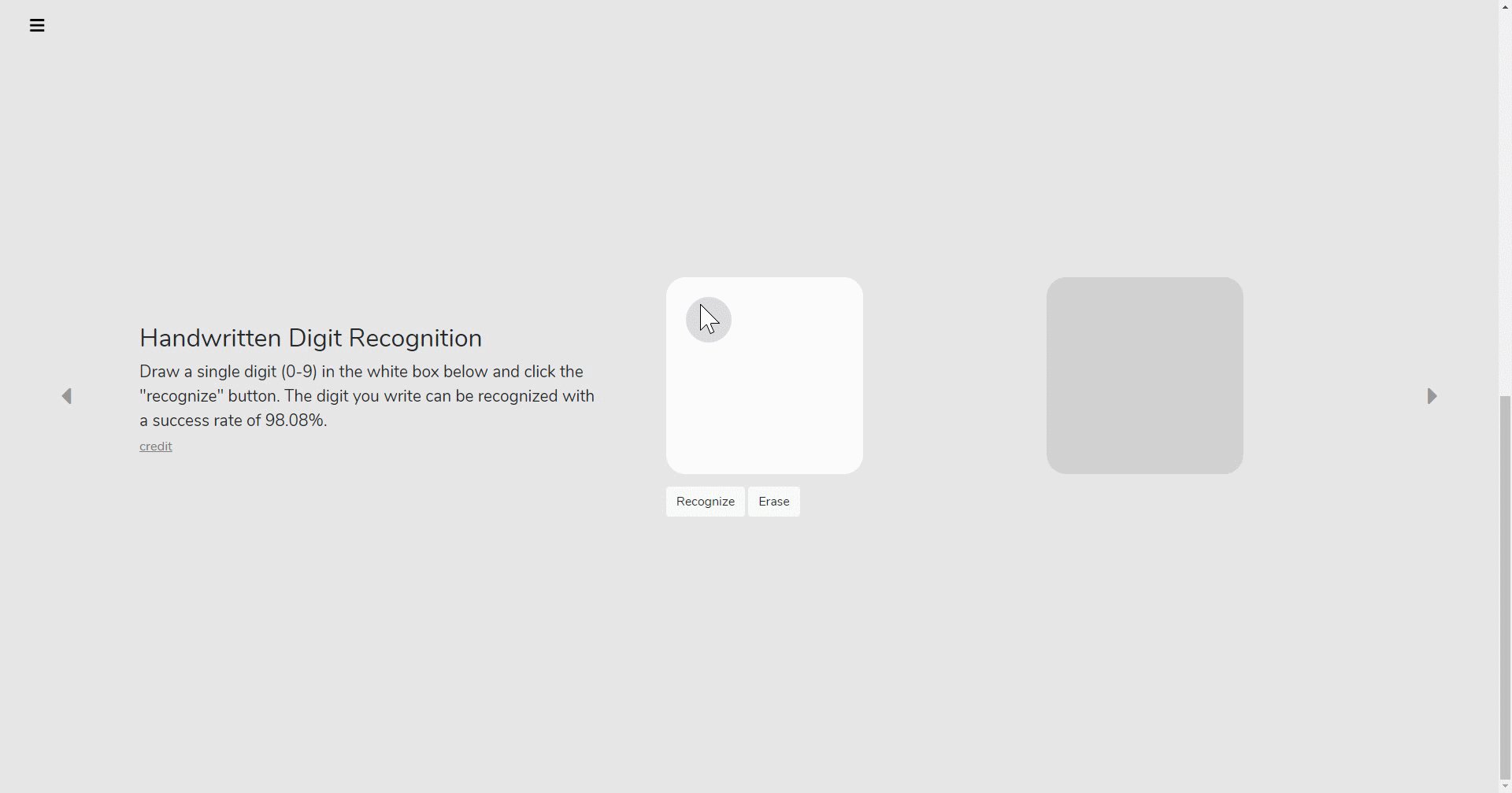
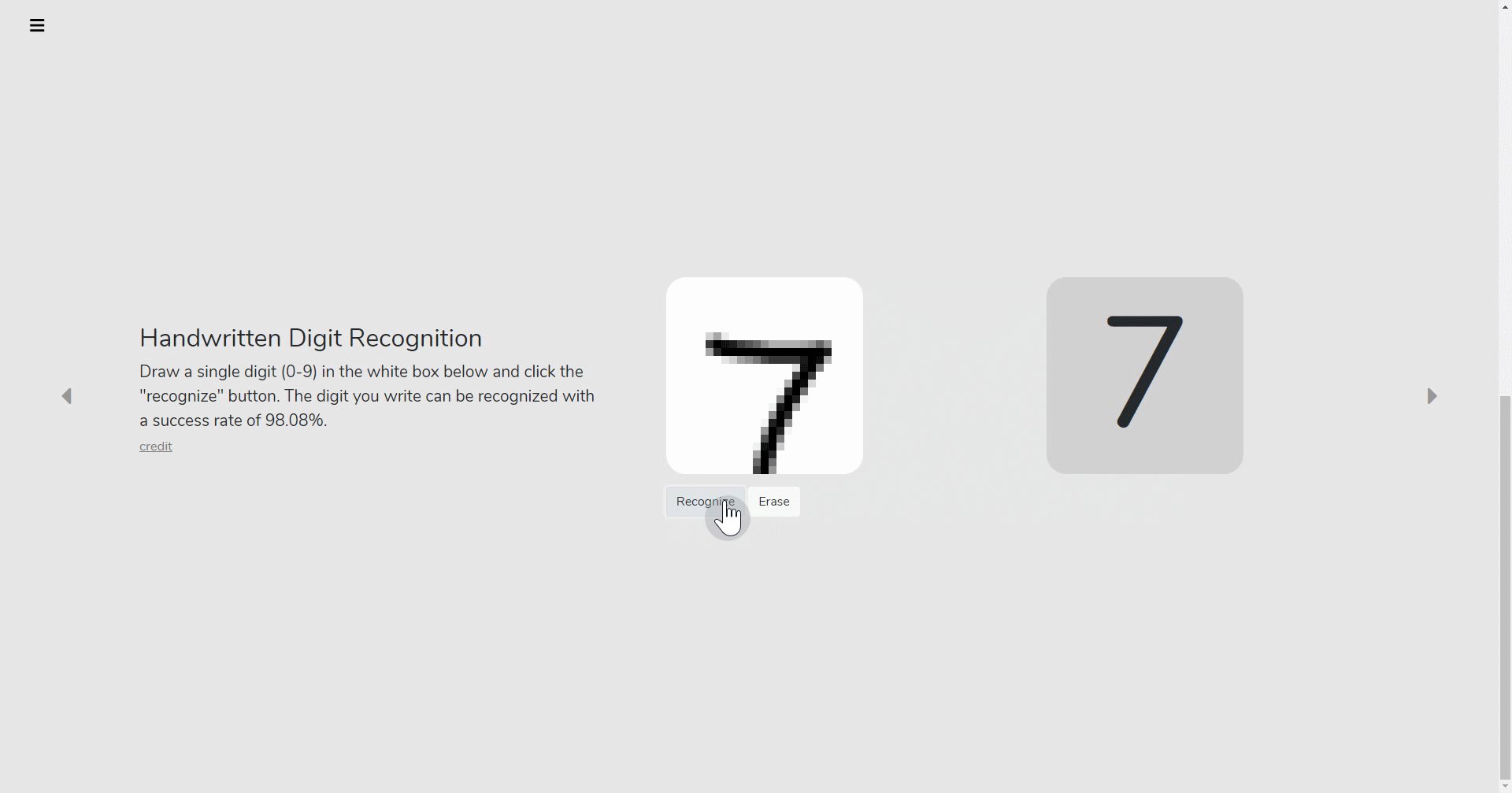
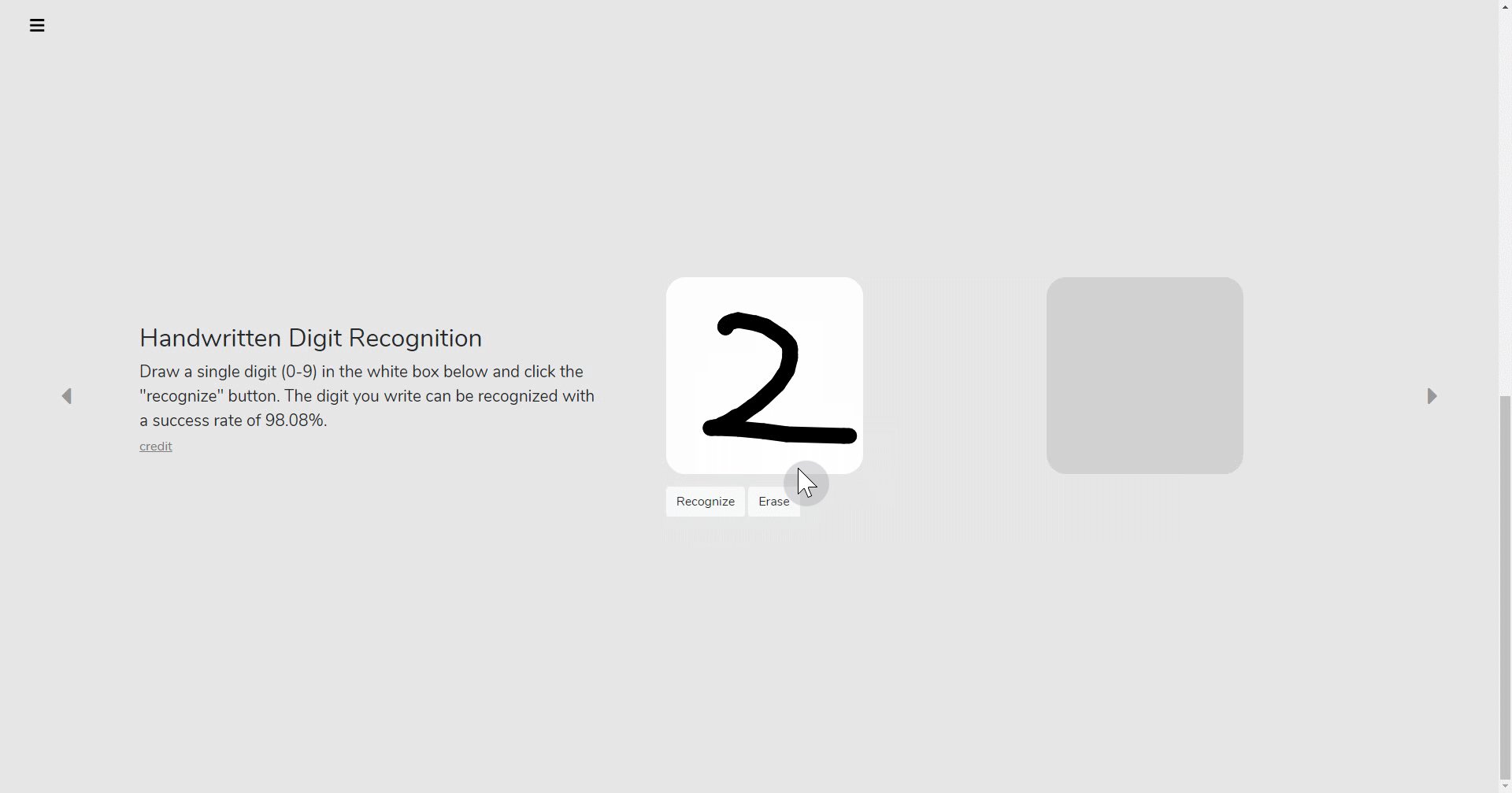
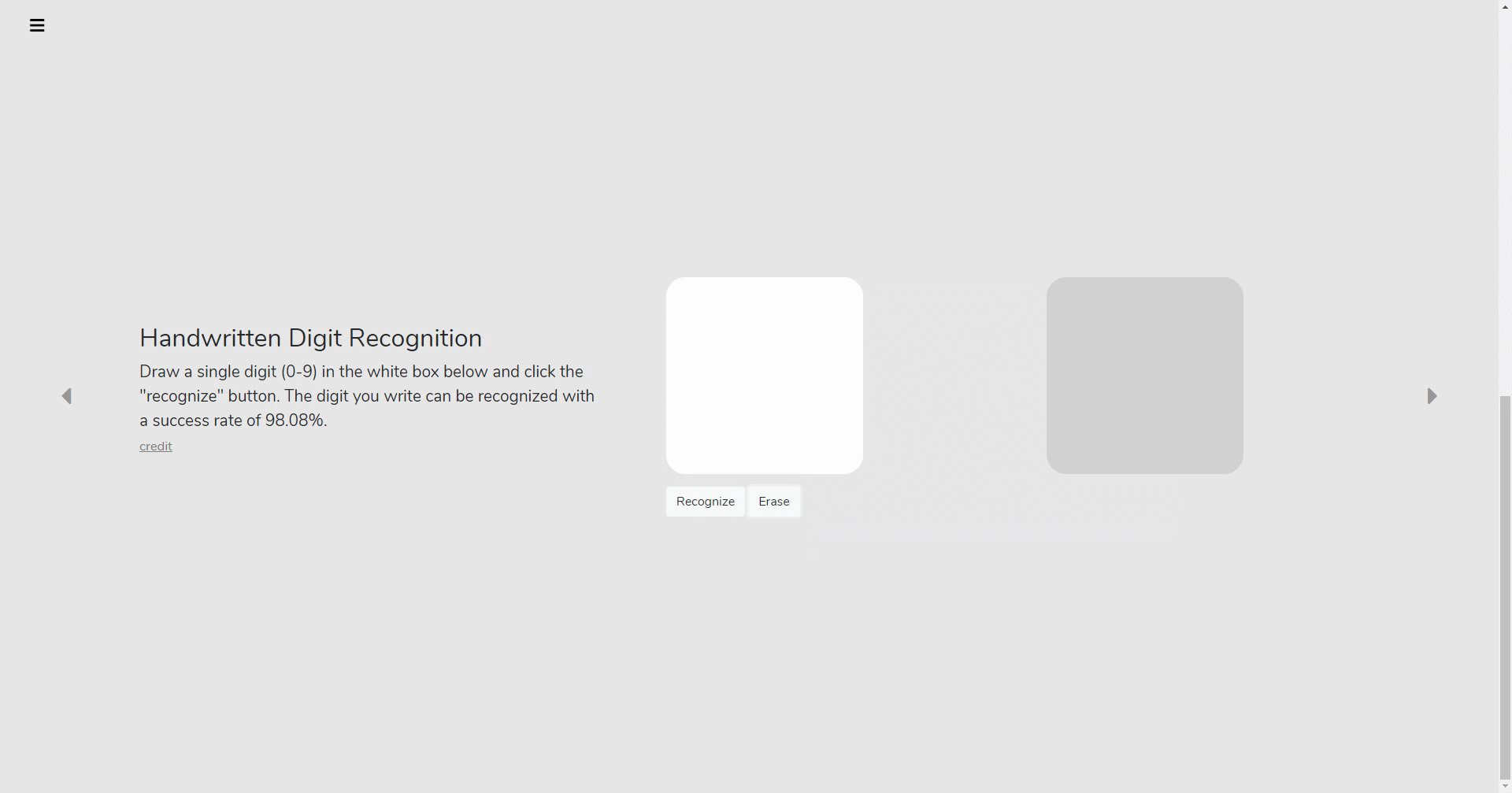
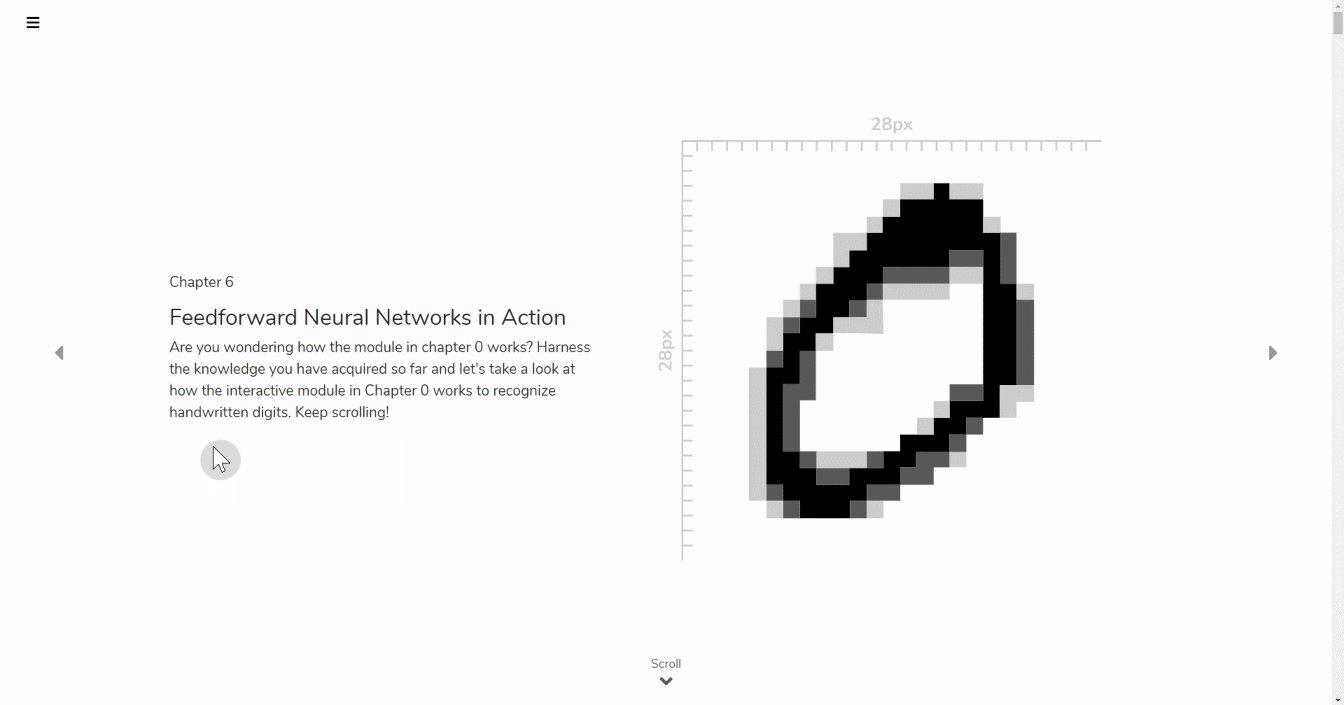
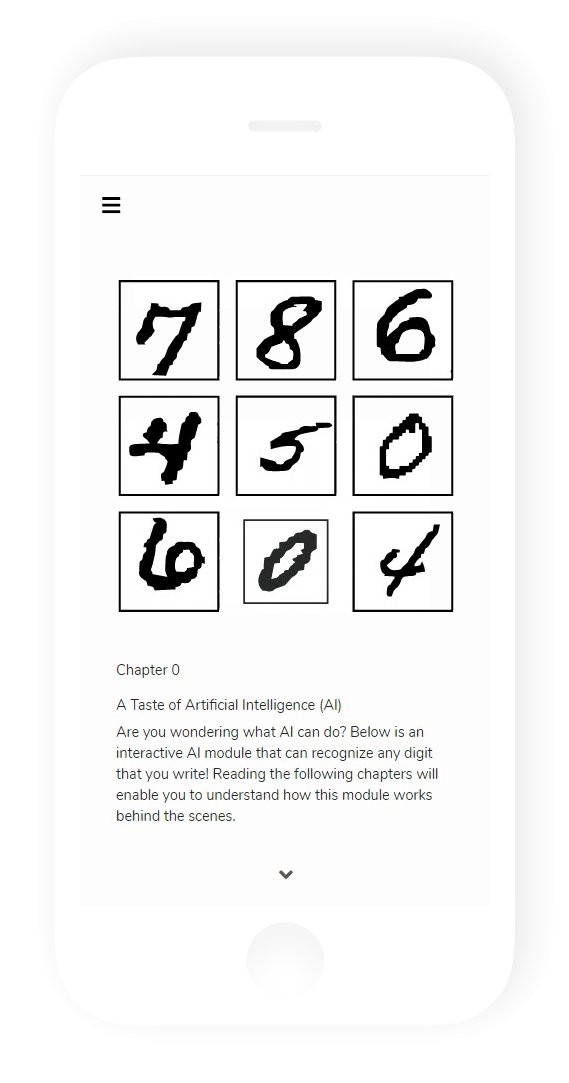
The first chapter of OKAI, Chapter 0, features an interactive module in which an AI algorithm recognizes digits written by users. The interaction is simple and intuitive - the digit written in the white box will trigger a series of computations when the “recognize” button is clicked, and the result is displayed in the grey box.

Key technical terms in the chapters are bolded, and hovering over them triggers a tooltip that contains definitions and additional information of the terms.

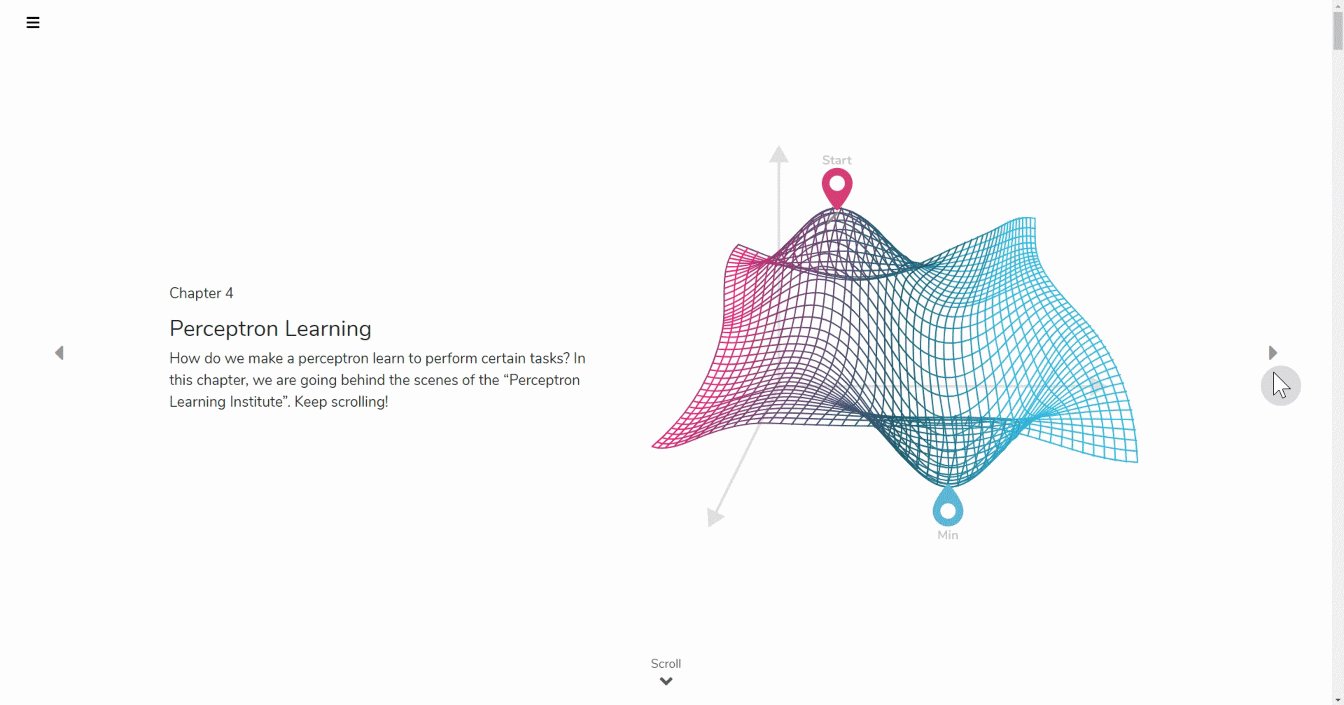
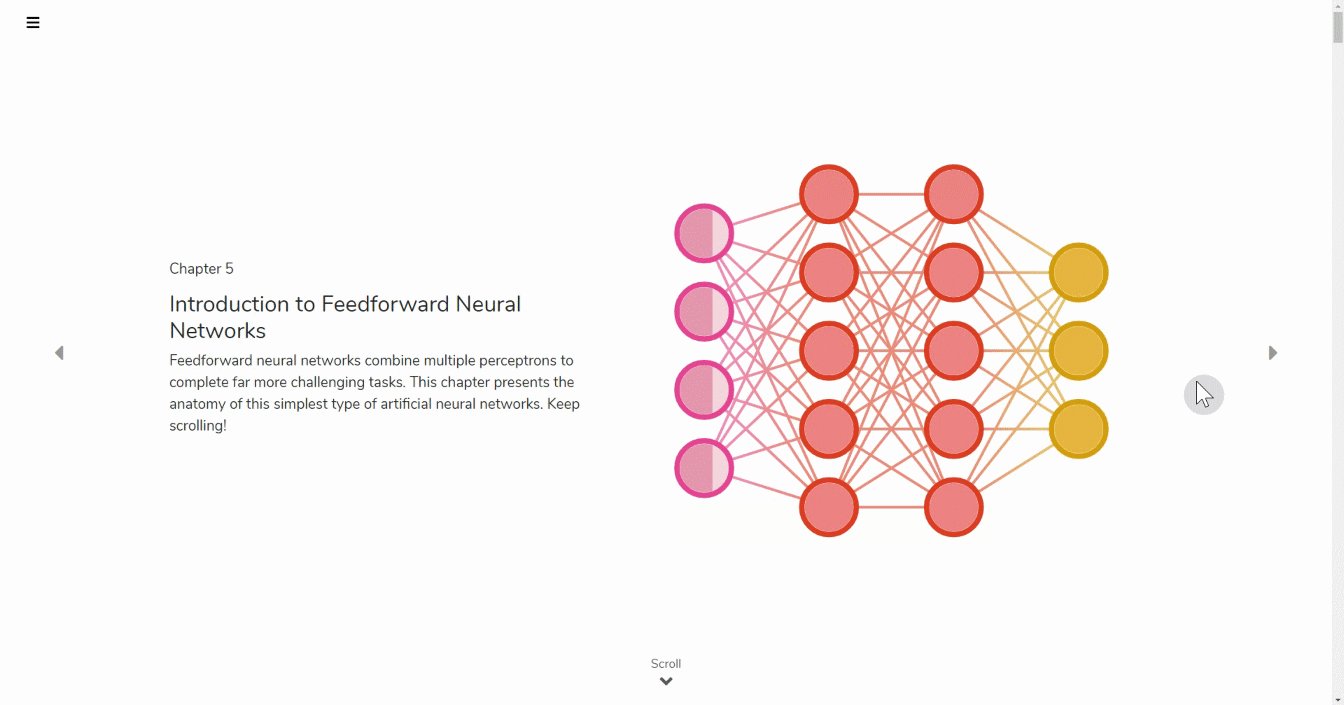
For each chapter, an overview of its contents is provided in its landing section. To mimic how users will flip through a book to browse contents and get an overall understanding of what the book is about, navigation arrows that bring users to previous and next chapters are added.


Onboarding Experience
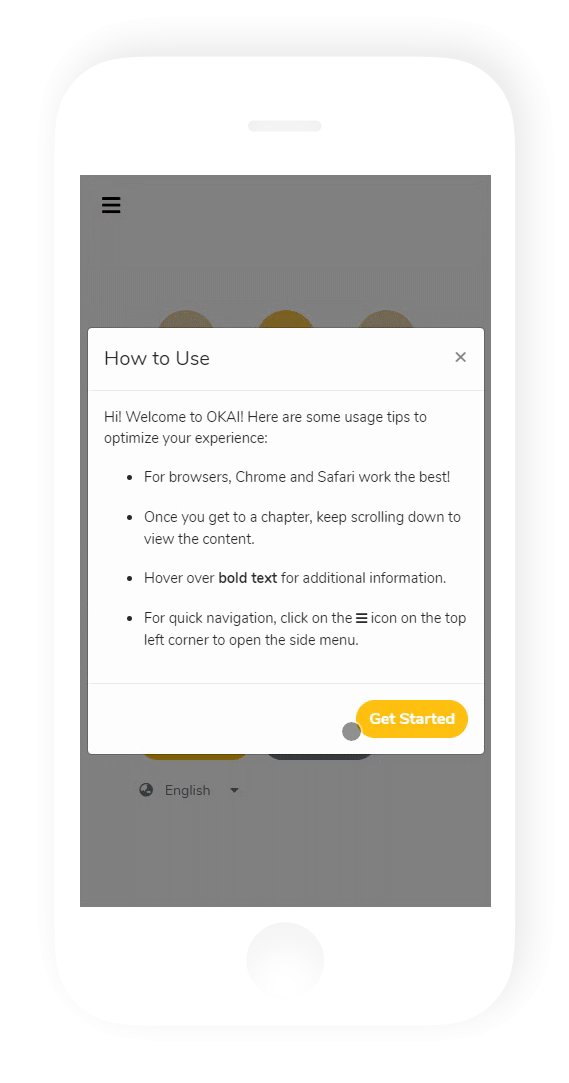
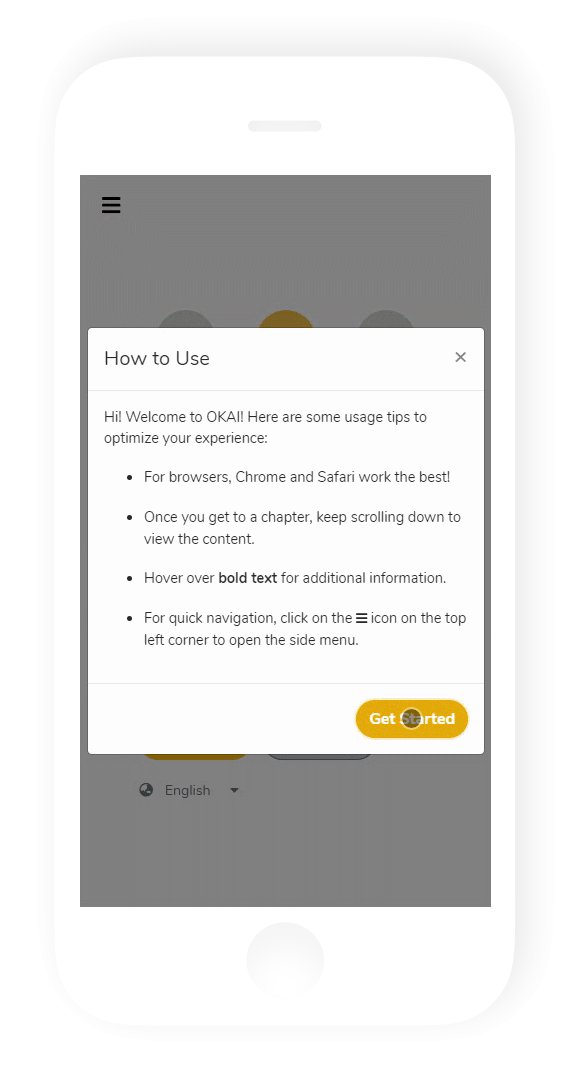
To address the discoverability and usability issues identified in our user testing sessions, we created an onboarding modal containing tips on how to use OKAI. It explains which browsers work best for OKAI, how explanatory tooltips can be triggered, and how to navigate through the website. There are two entry points to this modal - one is the secondary call-to-action button located on the home page, and the other one lives in the side navigation menu.
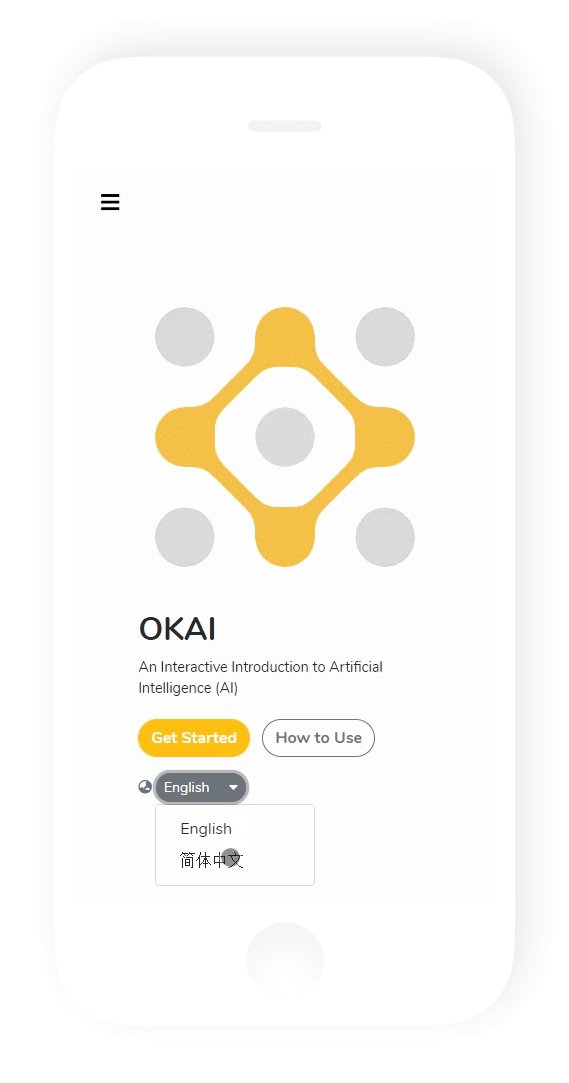
Language Selection
Our goal is to make OKAI available to as many people as possible. For this reason, we are translating OKAI into multiple languages. At this point, we support both English and Chinese.


Side Navigation Menu
This feature serves as the hub to quickly jump to any page on the OKAI site. It not only contains links to every chapter, but also allows users to view the onboarding modal again or change to a different language. Moreover, a link to OKAI’s privacy statement is also present.