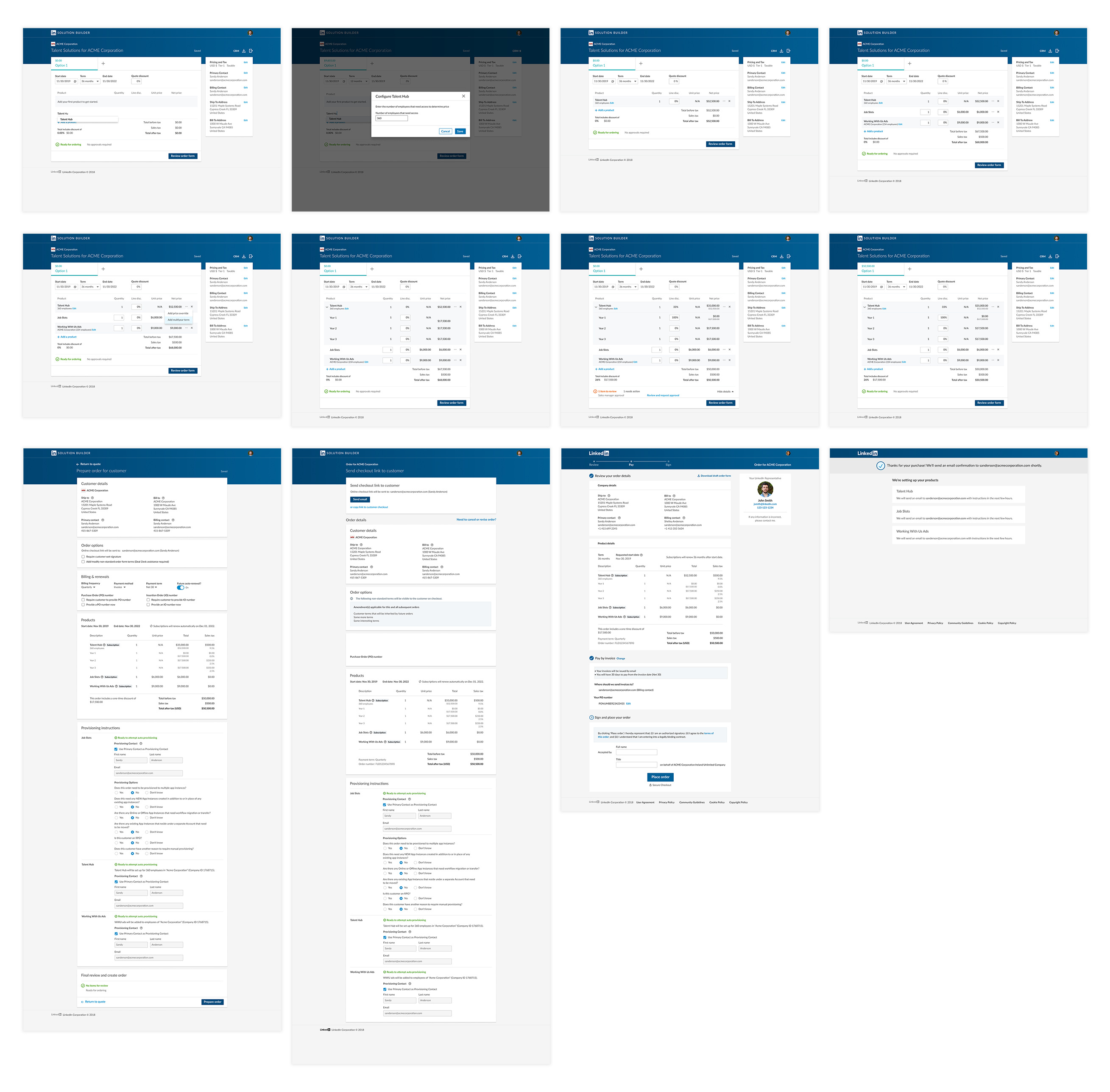
In order to test, evaluate, and consolidate my designs, I scheduled one-hour user testing sessions with two sales representatives at LinkedIn who were familiar with the Talent Hub product. Below are feedback and reactions to different solutions I created.
Means to add Talent Hub product to a quote: Modal vs. No Modal
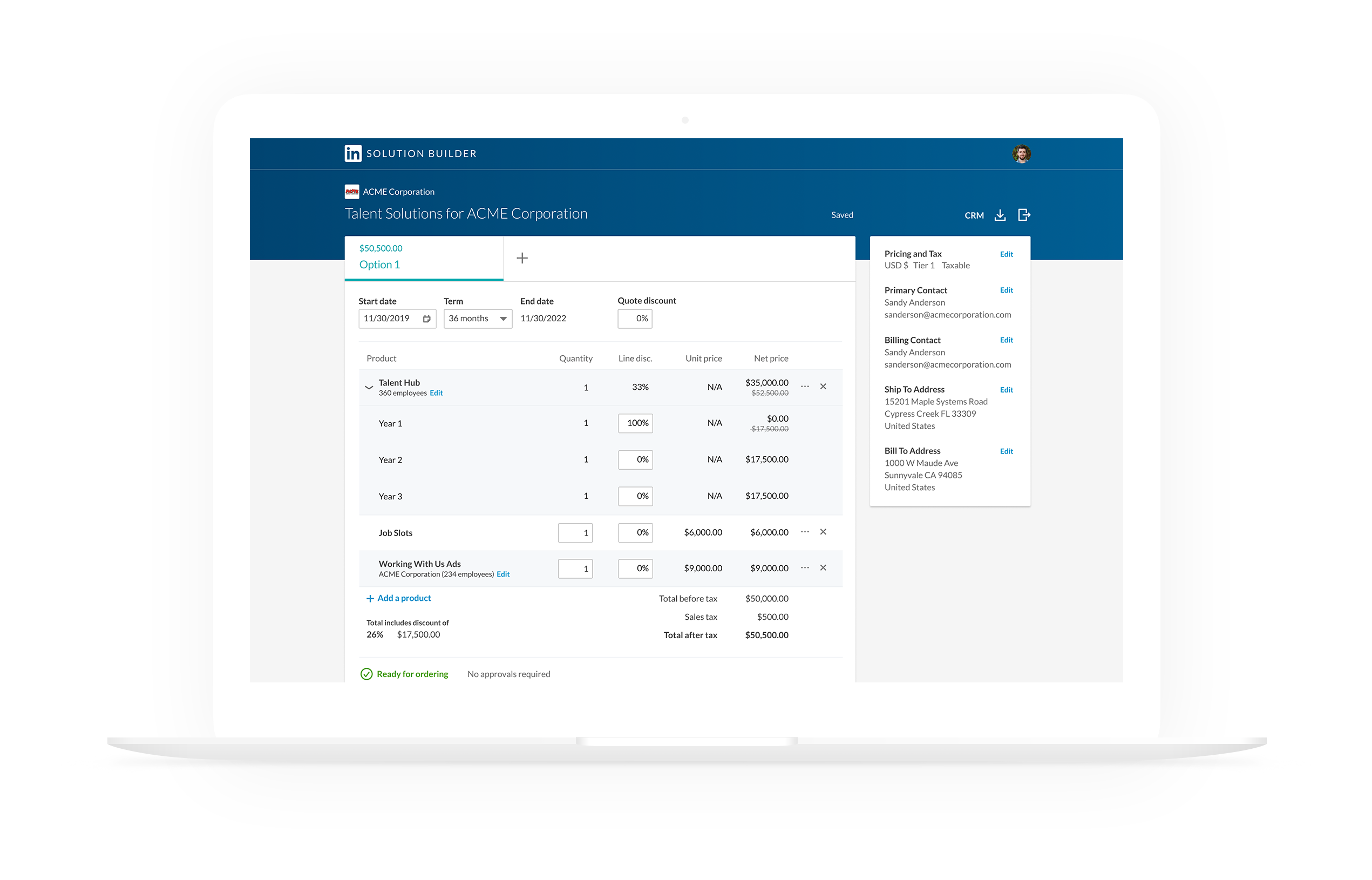
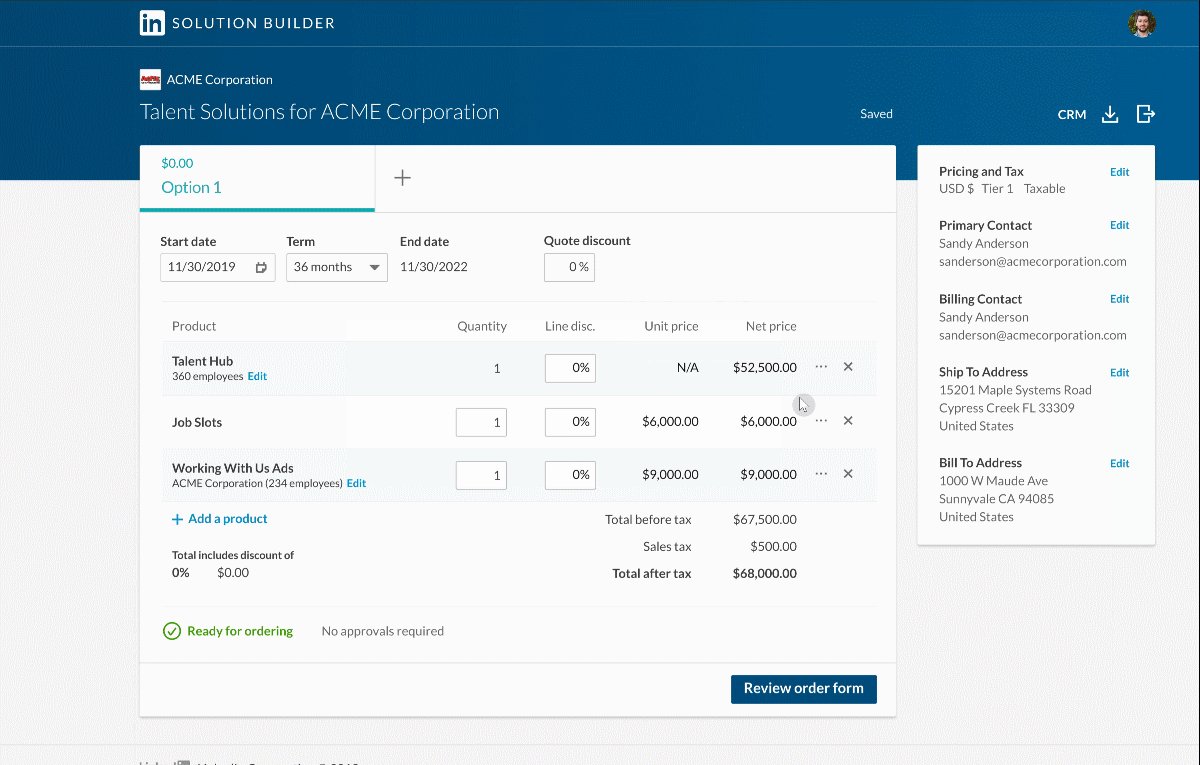
The first step of selling Talent Hub through Solution Builder was adding it to a new quote. Because sales representative would enter the number of employees that needed access (i.e. the number of licenses) manually, one way to let them do so was popping up a configuration modal, which was also similar to how other products worked in Solution Builder. Another way to do so was adding the product directly to a quote, and entering the number of employees by changing the “quantity” field. Users showed no strong preferences in the testing sessions, but the Talent Hub product team wanted the quantity to be fixed to 1 to give the customers a notion that they are buying one access to a product instead of buying one product multiple times.
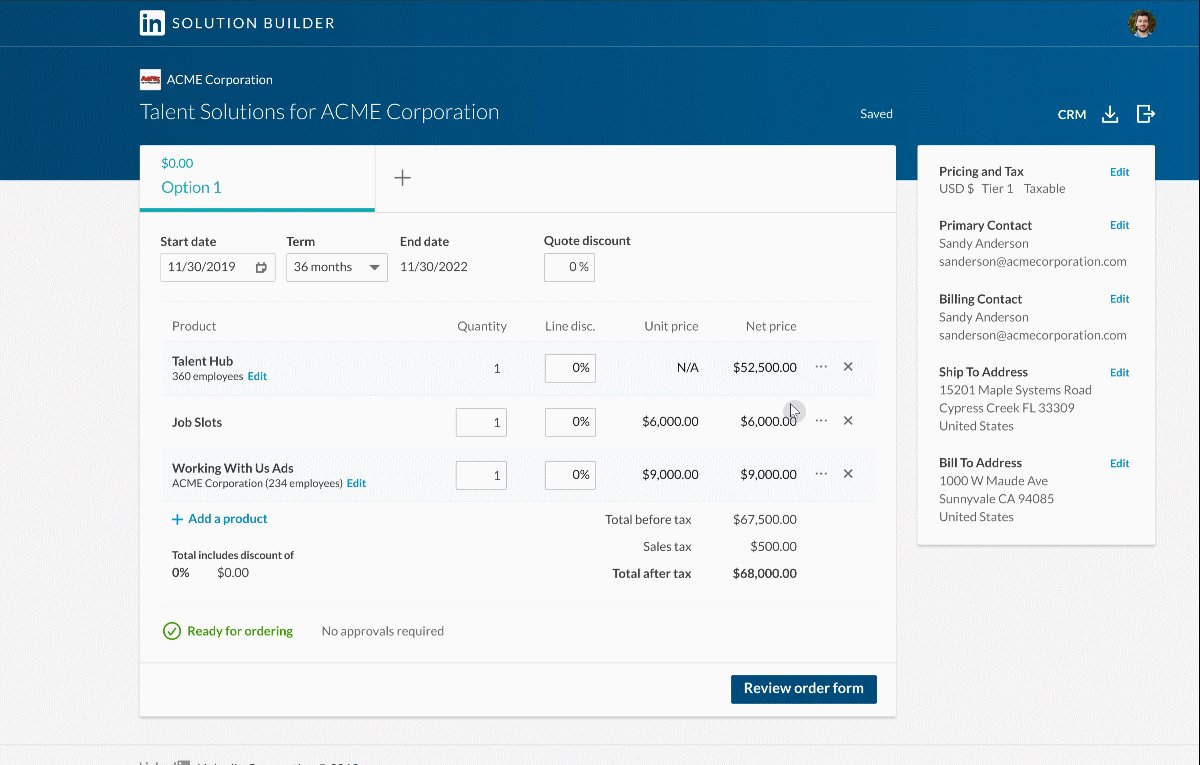
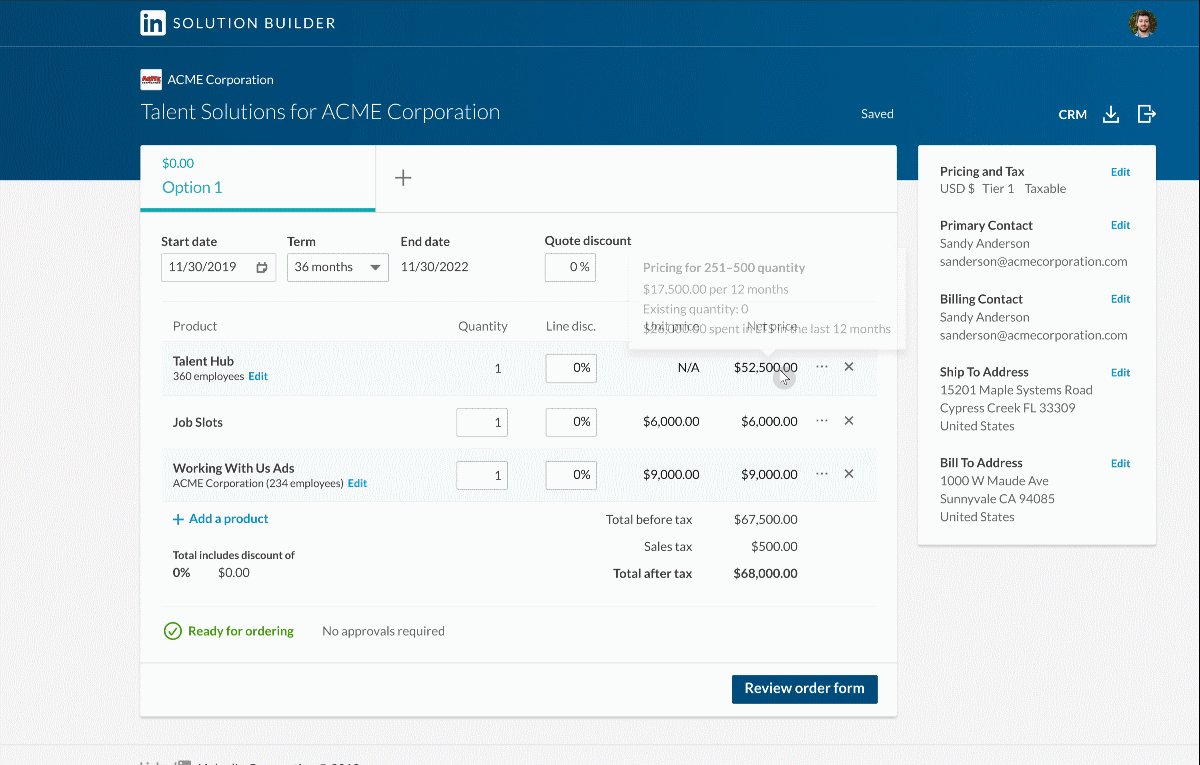
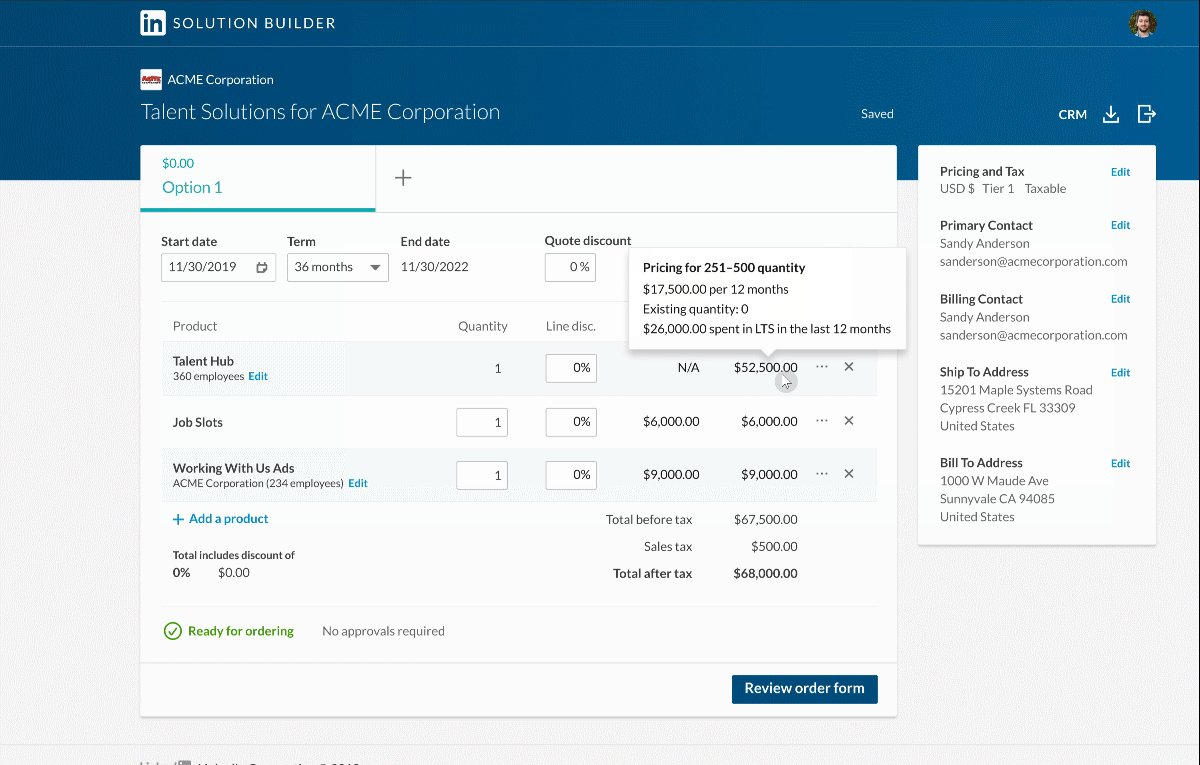
Means to explaining pricing calculation: In Modal vs. Tooltip
To keep sales representatives well-informed throughout the quoting experience, we needed a design to explain how the pricing of Talent Hub was calculated based on the information entered. One solution was to display how much a customer had spent on other LinkedIn products alongside with the number of employees in the configuration modal. The other solution was to pop up a tooltip displaying this information when users hover over the “net price” field. Users in general preferred the tooltip method, for the pricing information could not be easily accessed once the configuration modal was closed. However, they also pointed out that the tooltip was hard to discover, as there was no sign showing that the “net price” field is hoverable.
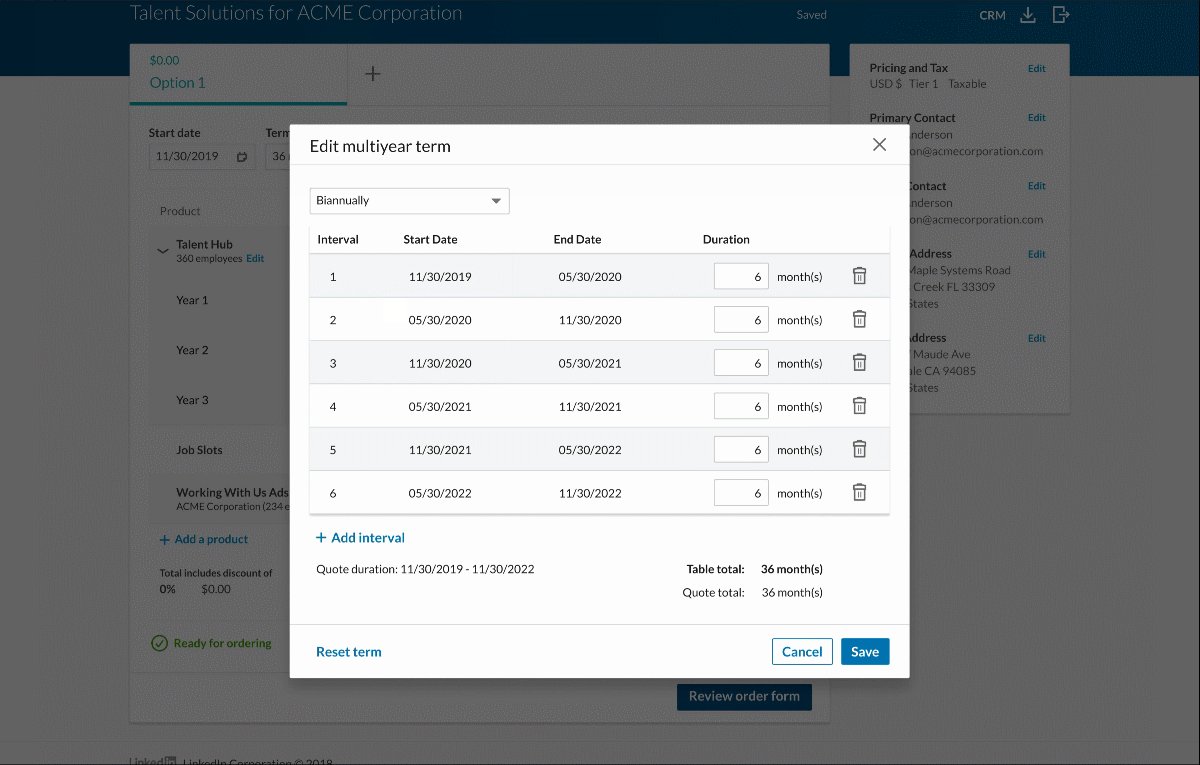
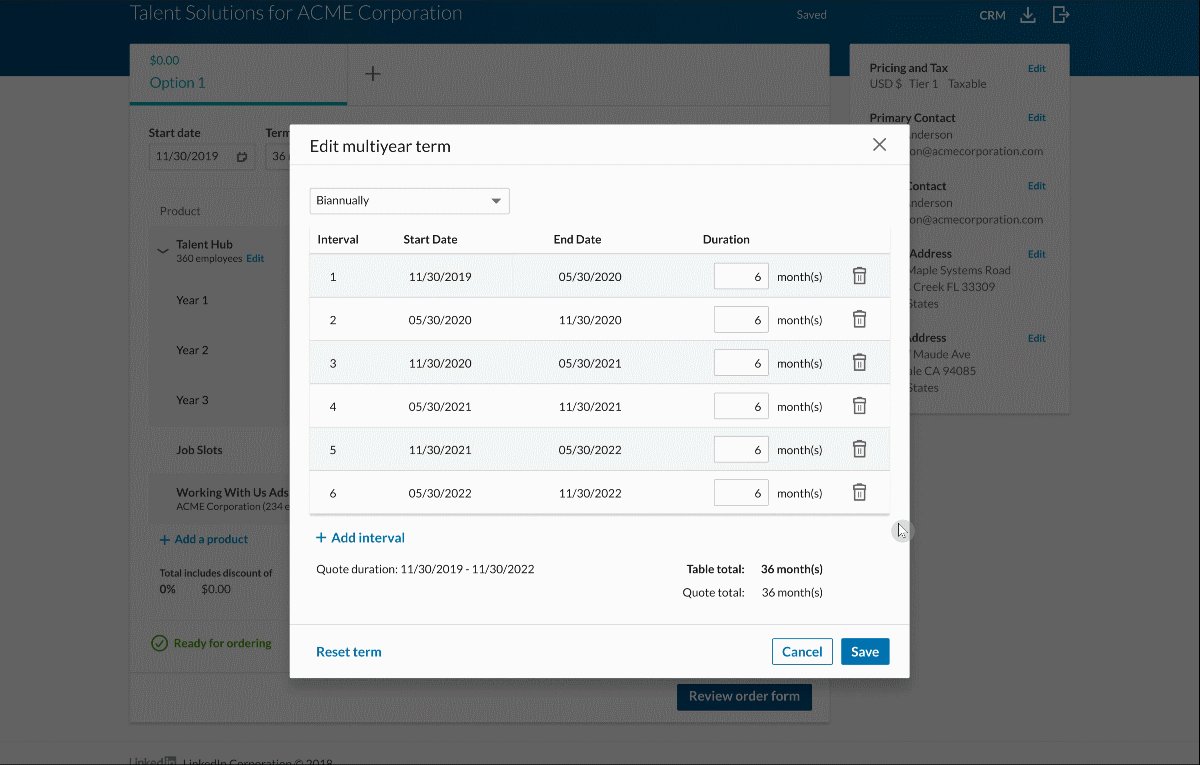
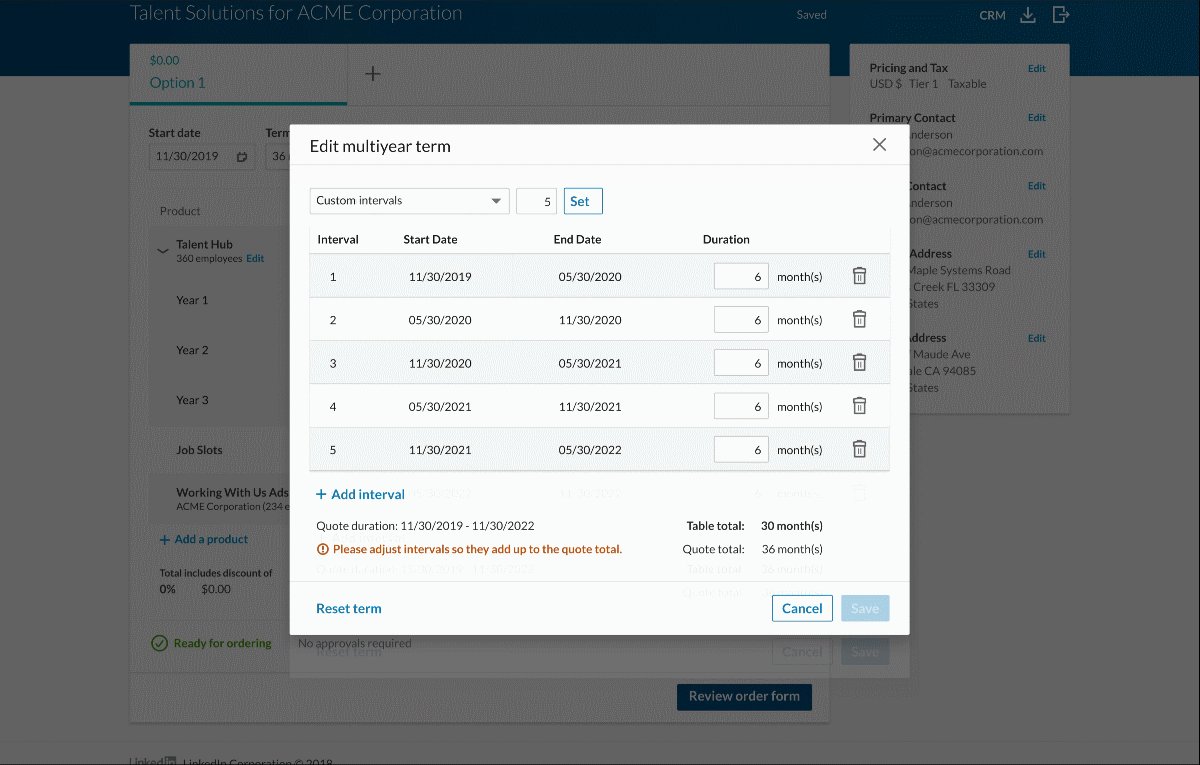
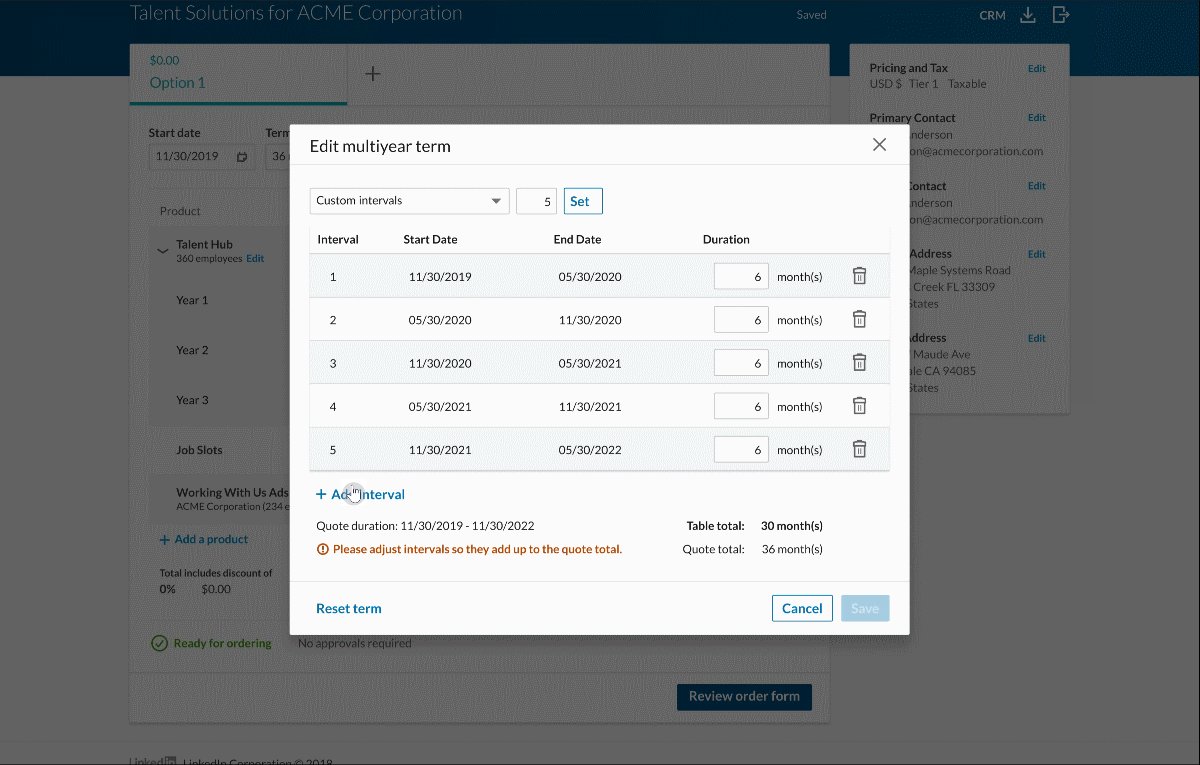
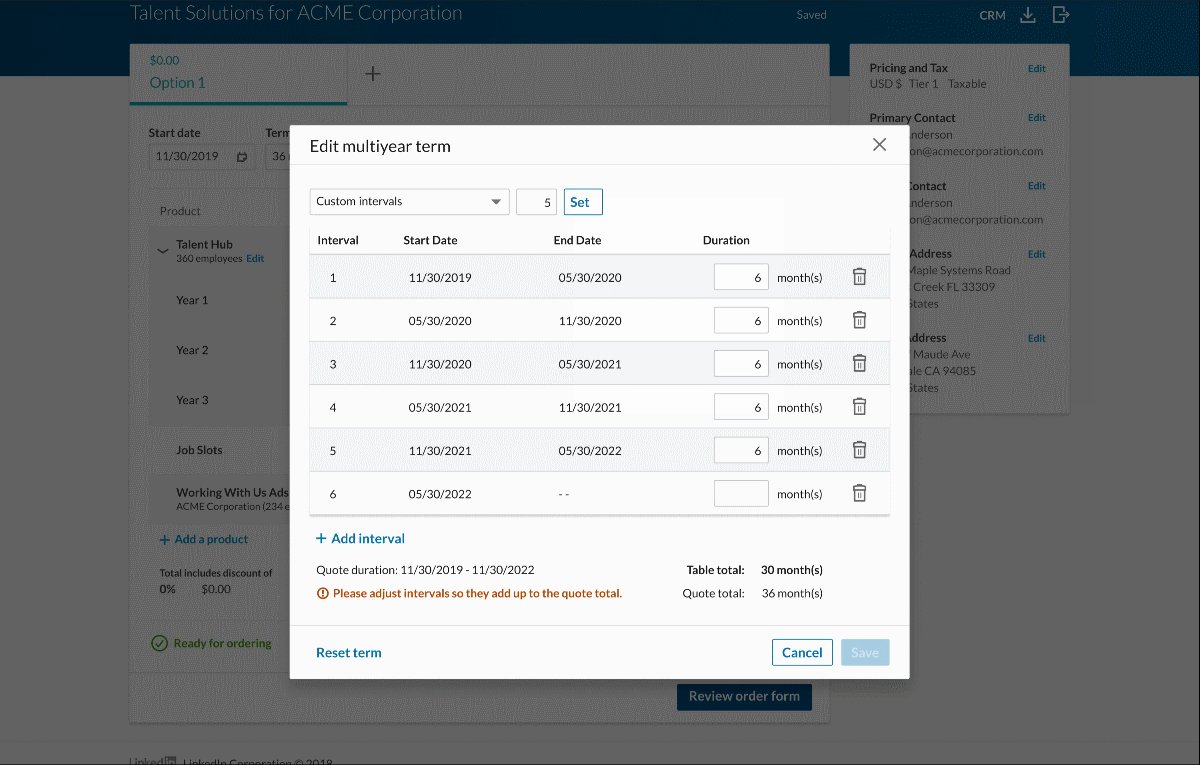
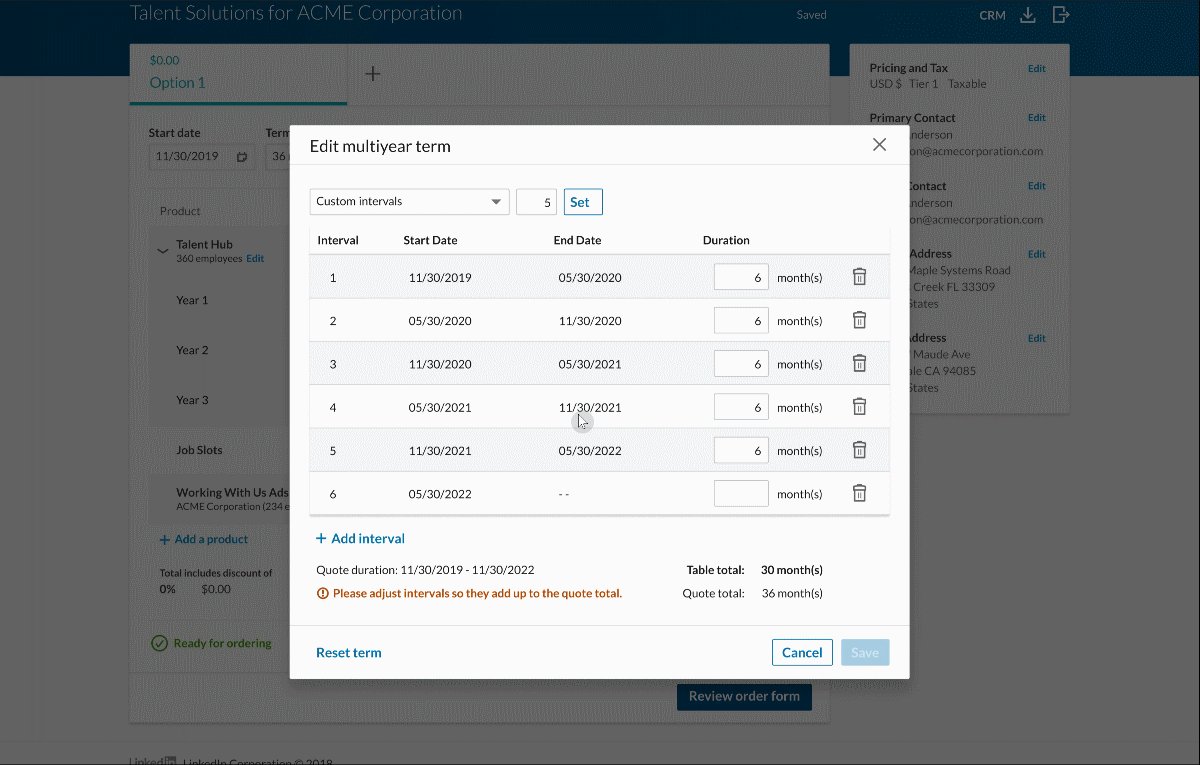
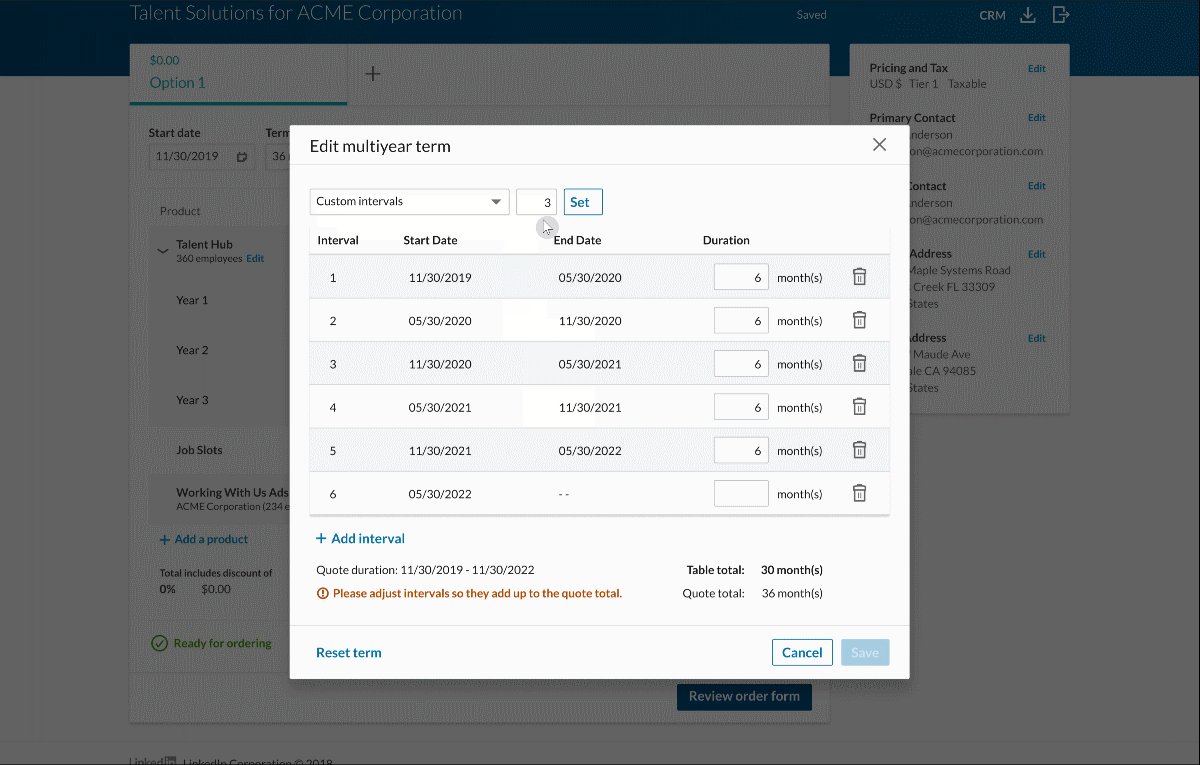
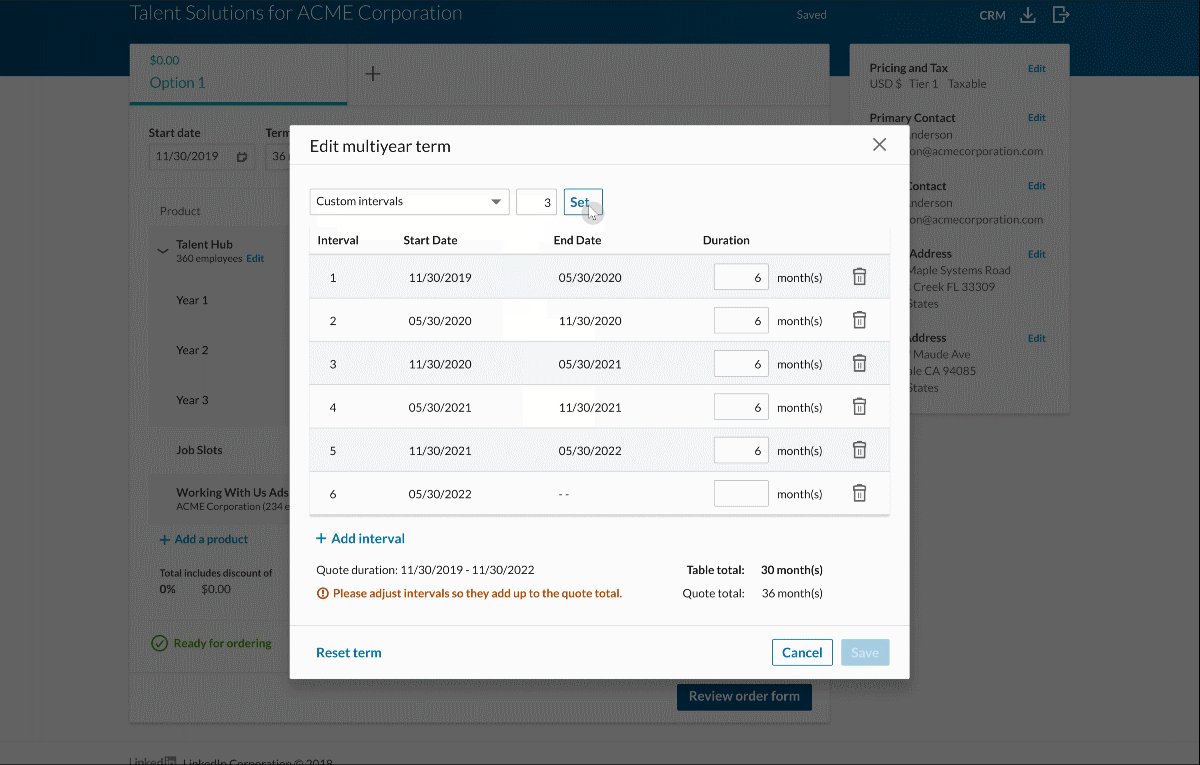
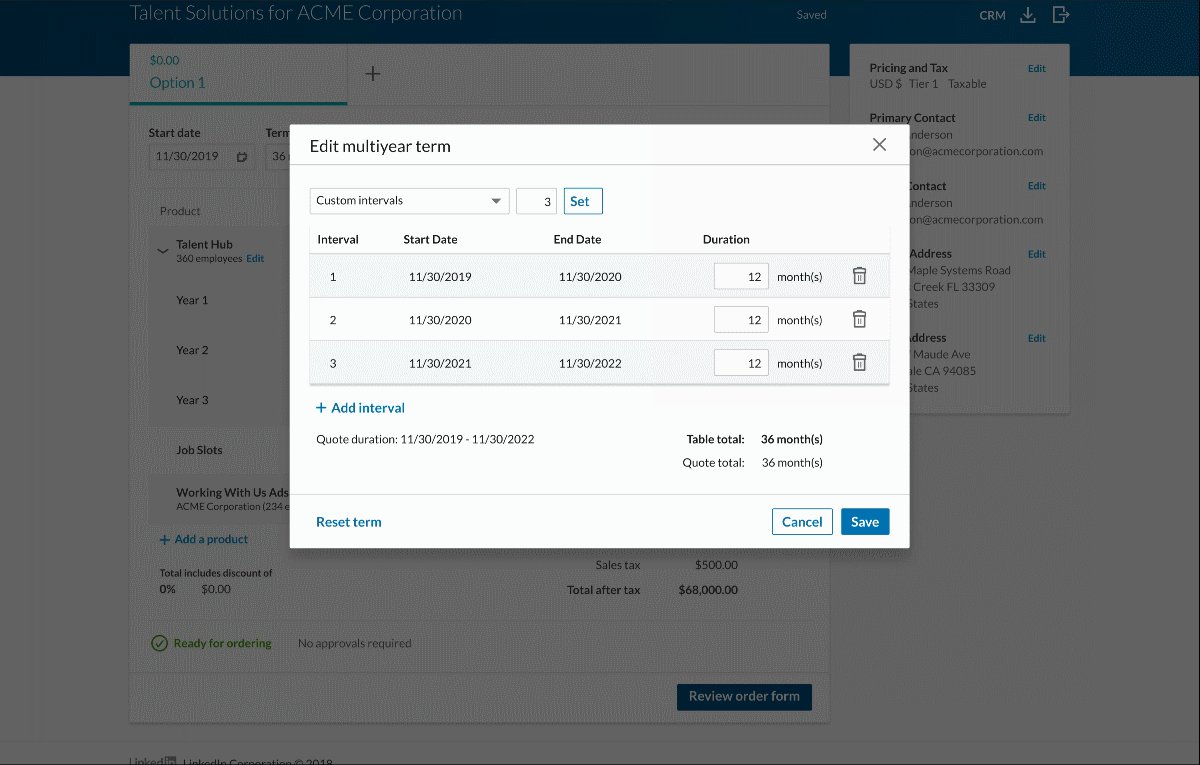
Means to editing multi-interval term
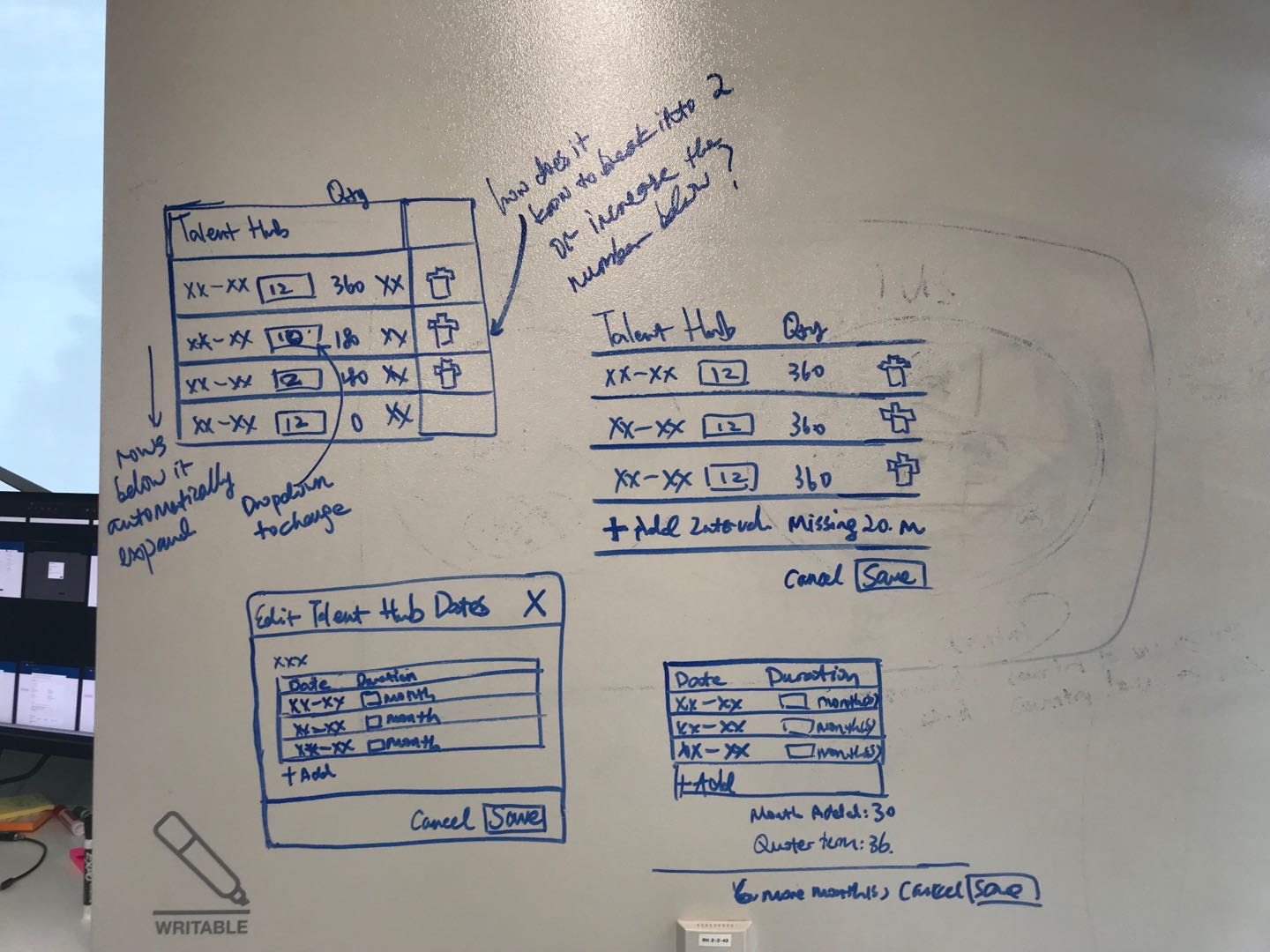
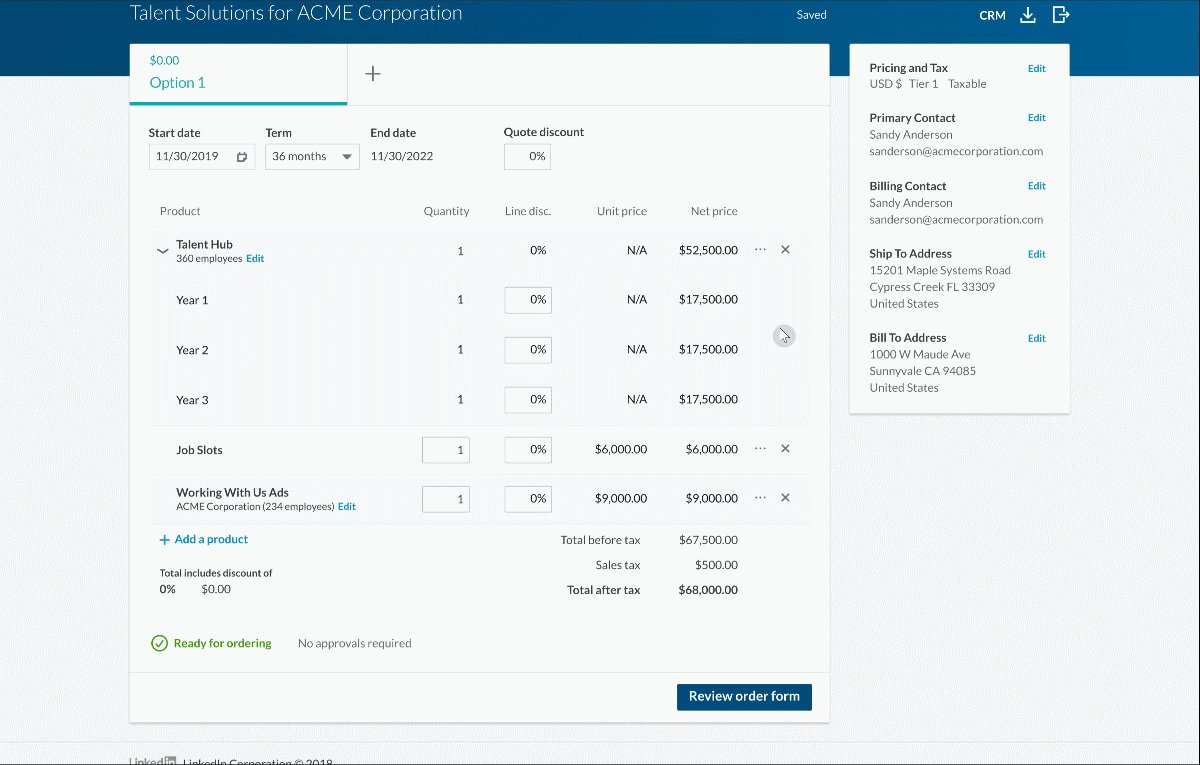
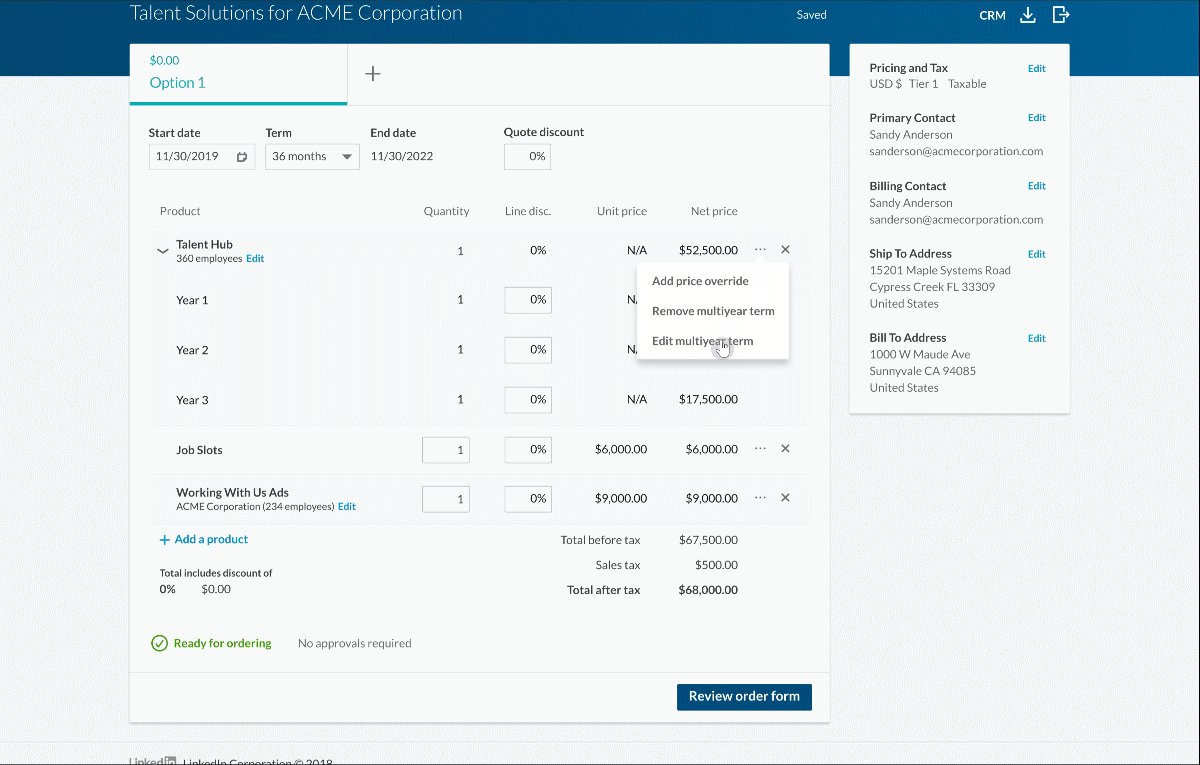
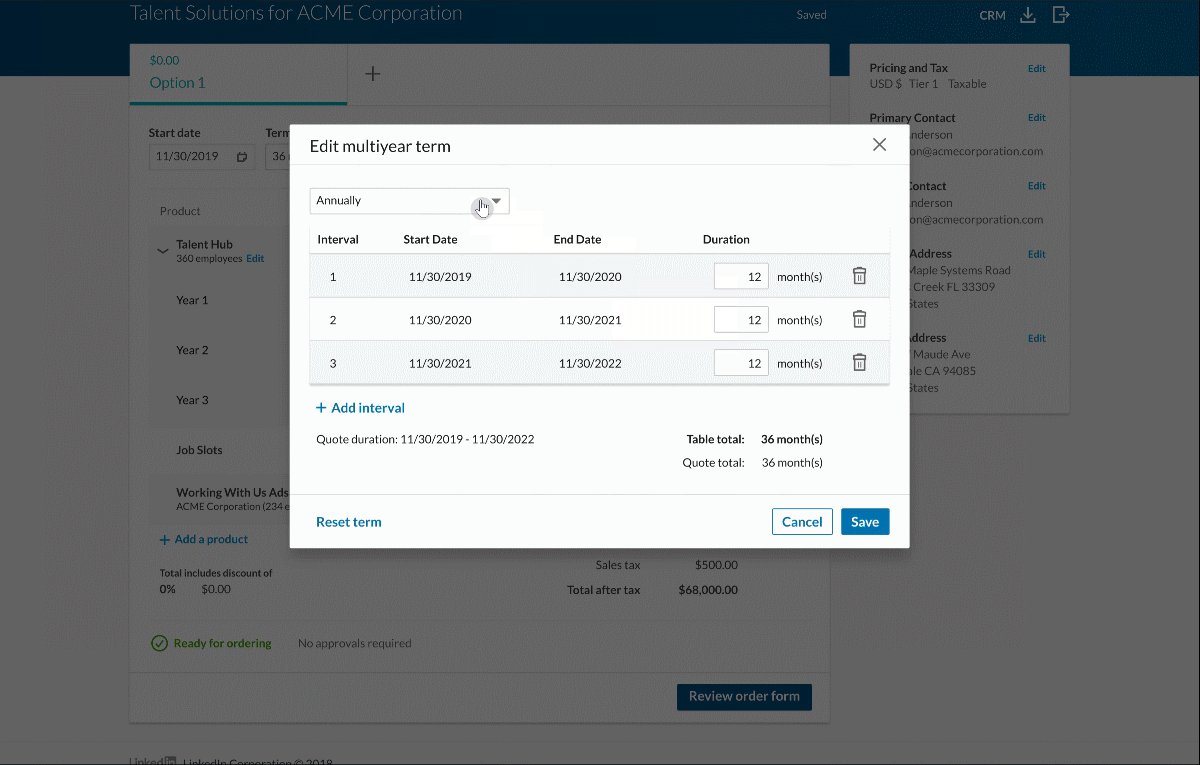
In order to allow sales representatives to give different discounts for different time intervals within a quote term (e.g. 100% off for Year 1, 0% off for Year 2 and 3), a design is needed to configure and split the quote term into smaller intervals. This could be achieved in two ways: in-place or through a modal. In-place editing was more intuitive to users but were limited in functionality due to the tight layout of the UI. Modal editing took extra on-boarding effort, but were more extensible and offered more powerful functionalities. Extensibility is an important factor for this feature because the same design would be applied to other products sold through Solution Builder.